Инструментов, используемых для продвижения сайтов, очень много. Одним из основных является микроразметка – описание сайта, которое выводится поисковой системой. Главная ее задача – передать информацию о содержимом страницы поисковому роботу. Чтобы понять принцип ее работы, можно провести параллель с покупкой товара. Приобретая продукцию, вы просматриваете гарантию на использование и технический ремонт. Семантическая разметка – это гарантия правильной интерпретации данных, представленных на сайте.
Элементы разметки отображаются в HTML-коде, поисковики ее «съедают», и анализ данной страницы проводится в несколько раз быстрее.
Влияние на индексирование
Бот реагирует на разметку, так как это его подсказка. Поисковик воспринимает набор букв и цифр как более полное описание сайта. Это позволяет привлечь новых посетителей, которые могут стать потенциальными клиентами.
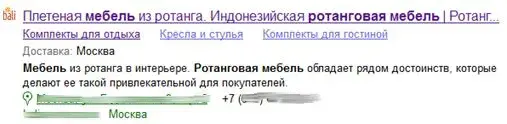
Микроразметка формирует точный сниппет – краткое информативное описание контента, которое высвечивается сразу под ссылкой в браузере. Прочитав его, посетитель определяет, насколько ему интересен данный сайт.
-
Внимание! Не путайте сниппет и description. Дескрипшн – важный стратегический компонент, который кратко предоставляет материалы о проекте, чтобы боту было понятно, о чем сайт. Его обязательно нужно прописывать в настройках мета-тегов сайта. На 1С-UMI они находятся в панели быстрого редактирования — черной полоске на самом верху вашего сайта, когда вы авторизованы. Оттуда система сама поместит description в контейнер <head>, который указывает поисковику на то, что здесь находится description. Если этого не сделать, то поисковая система выберет любой кусок из текста для отображения. Однако не факт, что этот отрывок будет информативным. Поэтому важно уделить внимание формированию сниппета и добавить в него определенные ключевые слова.
Как создать микроразметку
Разработка и добавление – трудоемкий процесс, который требует внимательности. Для этого нужно познакомиться с Schema.org и научиться работать с кодами на сайтах. Schema.org – площадка для старта, является совместной разработкой многих поисковых систем. Популярные два способа создания такого компонента для кода:
-
Применение атрибутов: itemscope, itemtype и itemprop.
-
Упрощенный способ – использование инструмента «Маркер» Google. Приложение, где необходимо выделять курсором данные с указанием их типов.
Первый вариант требует ручного прописывания. Пример представления микроразметки:
[Указывается схема Review.]
<div class="comment" itemprop="review" itemscope itemtype="https://schema.org/Review">
<span class="date" itemprop="datePublished" content="2017-03-21T08:27:00">21.03.2017 08:27
<div class="rating-person">
<input type="hidden" name="val" value="5"/>
<input type="hidden" name="vote-id" value="Array"/>
</div>
</span>
<span itemprop="reviewRating" itemscope itemtype="https://schema.org/Rating">
<meta itemprop="worstRating" content = "1"/>
<meta itemprop="ratingValue" content = "5"/>
<meta itemprop="bestRating" content = "5"/>
</span>
<span itemprop="author" itemscope itemtype="https://schema.org/Person">
<span itemprop="name" class="name">Наталья</span>
</span>
[В поле reviewBody указываем сам отзыв на товар.]
<p itemprop="reviewBody">Супер вещь!) Эффект сразу и налицо)</p>
</div>
</div>
Виды представления информации
-
DataVocabulary. Стандартный вариант представления, разработан Гугл. Развитие программы приостановлено, робот считывает материалы в документах.
-
FOAF, или Friend of a Friend. Применяется для социальных сетей и домашних веб-страниц, главная задача – объединение и построение связей между посетителями.
-
OpenGraph – стандарт микроразметки, создан Фейсбуком. Первоначальная цель – контроль превью во время размещения в сети. Он представлен набором различных метатегов, которые прописываются в структуре
<head> и </head>.
Структура позволяет описывать только один объект. Какие теги используем:
<meta property="og:title" content="Заголовок"/>
<meta property="og:description" content="Описание страницы"/>
<meta property="og:image" content="изображение.jpg">
<meta property="og:type" content="Тип обьекта"/>
<meta property="og:url" content= "Идентификатор адреса страницы" />
Пример введения:
<meta property="og:type" content="article" />
<meta property="og:title" content="Яйца фаршированные тунцом - ********- Как готовить вкусно!" />
<meta property="og:description" content="Если вам хочется порадовать себя и своих родных чем-то вкусным, легким и несложным в приготовлении блюдом, то воспользуйтесь нашим чудесным рецептом. Яйца, фаршированные тунцом, выглядят потрясающе аппетитными, на вкус – удовлетворят любого гурмана, плюс – полезны и калорий не так, чтобы много. Зато удовольствия будет с избытком. Особенно, если к готовке подключить свою «вторую половинку»,...Подробнее" />
<meta property="og:url" content="https://****/recipe/yajca-farshirovannye-tuncom/"/>
<meta property="og:image" content="https://***/wp-content/uploads/2016/11/Tuna-Deviled-Eggs-1-15.jpg"/>
-
Shema.org. Популярный стандарт, разработан Google, Yahoo, Microsoft и Яндекс. Основной среди функционирующих.
Проверка на точность введения
Каждая поисковая система предлагает собственные инструменты для работы в интернете, среди которых и проверка на правильность расстановки микроразметки. Давайте рассмотрим базовые проверочные сервисы двух популярных поисковиков.
-
Яндекс. Зайдите в приложение Валидатор и в проверочную строку вставьте необходимый текст с микроразметкой, запускайте анализ. Если обнаружатся разметочные ошибки, то приложение покажет неточности и предложит вариант исправления.
-
Гугл. Принцип работы не отличается от предыдущего. Для оценки необходимо перейти по ссылке: https://search.google.com/structured-data/testing-tool. После просмотра текстового документа будет подготовлен отчет, где фиксируется общее количество неточностей.
Микроразметка – далеко не главный атрибут сайта в интернете, но ее внедрение повлияет на увеличение потенциальной аудитории, количество кликов и продвижение ресурса. К процессу составления информативных описаний нужно подходить ответственно и профессионально. Не забывайте о внедрении ключевых слов, которые точно опишут содержание сайта и помогут поисковикам проиндексировать сайт по нужным запросам.



