Первое, на что обращает внимание человек при посещении любого сайта — его внешнее оформление. Расположение кнопок, размер и стиль шрифта, использованные оттенки — это и многое другое формирует изначальное впечатление. Удобство сайта очень важно для продвижения. Если страница выглядит безобразно, ее попросту закроют и пойдут искать нужную информацию дальше. Неудобное взаимодействие с сайтом — результат будет таким же. По этим причинам в сфере веб-технологий появилось понятие UX/UI дизайна. Специалисты, которые имеют такую профессию, очень ценятся на рынке. В статье рассмотрим подробнее, что скрывается в этих аббревиатурах.

Что такое UX-дизайн?
Две буквы английского алфавита расшифровываются как User Experience, то есть опыт взаимодействия, или пользовательский опыт. Другими словами, в понятие включены технические аспекты, характеризующие удобство работы с сайтом. Именно от продуманности UX-дизайна зависит, какое мнение сформируется у пользователя, простая ли для него навигация, достиг ли человек своей цели и пр.
Профессия специалиста, занятого в этой сфере, называется стратег, инженер, архитектор, что еще раз подчеркивает важность дизайна. Во время разработки интерфейса учитываются все детали: особенности целевой аудитории и ее уровень компьютерной грамотности, разновидность электронных устройств, с помощью которых будут заходить на сайт, удобство отображения контента и пр.
Компоненты, составляющие UX-дизайн:
- юзабилити;
- функциональность;
- графический и интерактивный дизайн;
- информационная архитектура;
- оформление;
- пользовательский интерфейс.
Разработка происходит в несколько этапов:
- Определение задач и целей, которые необходимо реализовать с помощью сайта (увеличение охвата, рост трафика, повышение продаж и пр.).
- Подбор инструментов, идеально соответствующих задачам.
- Непосредственная реализация продукта — разработка дизайна.
- Анализ полученного результата: доволен ли клиент, какое мнение сформируется у посетителей и т.д.
Важно: именно UX-дизайн отвечает за возможность понимать принцип взаимодействия с сайтом на интуитивном уровне. Если пользователю приходится долго искать кнопку или пункт меню, вряд ли он станет клиентом.
В процесс разработки вовлекается целая команда. Основные ее члены:
- Непосредственные специалисты, занятые реализацией поставленных целей. Они работают над созданием продукта.
- Фасилитатор (иногда его заменяет менеджер проектов) — человек, который регулирует трудовые процессы в команде, способствует комфортной рабочей атмосфере, решает конфликтные ситуации, если таковые происходят.
- Фокус-группа — это потенциальные пользователи, помогающие улучшить продукт. Коллектив подбирают в самом начале. С людьми советуются по поводу структуры и задач, демонстрируют промежуточные результаты. Мнение фокус-группы очень важно, так как она представляет будущих потребителей.
- Клиент — это заказчик, для которого разрабатывается продукт.

Такой подход называется совместной разработкой. Строгое следование планам, тесное сотрудничество всех членов команды, общие цели и мышление в одном направлении — гарантия получения хорошего UX-дизайна.
В целом качественный продукт формируют четыре главных фактора:
- Эффективность. Обозначает время, затраченное на выполнение какой-либо операции на сайте: поиск нужной кнопки, переход между элементами и пр. Чем быстрее справился пользователь, тем лучше.
- Анализ. Включает сбор информации о целевой аудитории с последующим ее анализом для полного понимания потребностей будущих посетителей и соответствия их запросам.
- Доступность. Подразумевает возможность взаимодействия с сайтом всех категорий лиц без исключения, в том числе с проблемами со здоровьем. Яркий пример — наличие версии для слабовидящих: кликнув на такую кнопку, человек получит доступ ко всему контенту на страницах, но он будет представлен в удобном для него формате.
- Легкость в изучении. Пользователь не должен тратить много времени, чтобы понять, как работать с сайтом.
Что такое UI-дизайн?
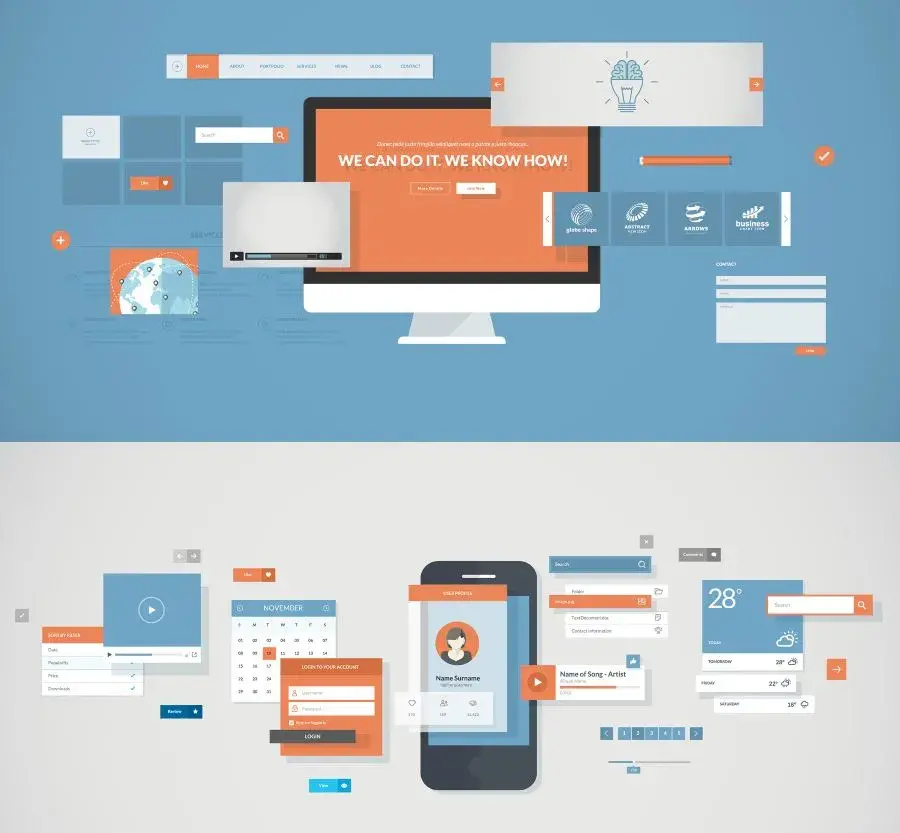
Этот термин в переводе с английского обозначает «пользовательский интерфейс». Такое понятие более узкое. Если сказать проще, то зона ответственности UI-дизайнера — внешний вид полей, кнопок и всего сайта в целом. Он подбирает правильное сочетание цветов, решает, какой шрифт использовать, какого размера должны быть буквы, нужна ли анимация и пр. Это помогает посетителю правильно взаимодействовать с сайтом, формирует нужное впечатление. Если работа выполнена некачественно (например, текст написан нечитабельным шрифтом), человек закроет страницу.
Чтобы достичь успеха в разработке, необходимо придерживаться пяти ключевых правил в отношении компонентов интерфейса:
- Структурированность. Важно, чтобы все элементы были логически между собой связаны.
- Группирование. Похожие по смыслу составляющие следует объединять в разделы.
- Единство стиля. Не стоит пытаться делать на сайте эклектику, рекомендуется выбрать одно направление, соответствующее пожеланиям заказчика и ожиданиям потенциальных пользователей.
- Выравнивание. Никто не оценит «прыгающие» строки, кнопки, расположенные буквально друг на друге.
- Наличие пространства без контента. Тонкие линии, разделяющие блоки с информацией, немного пустого места у края экрана значительно упрощают восприятие содержимого.

При разработке UI-дизайна не обойтись без вспомогательных инструментов:
- CSS, или каскадных таблиц стилей. Это название специального языка, который необходим для описания внешнего отображения страницы. Используя его, можно редактировать цвет, шрифт, место определенных элементов и пр.
- CMS, или система управления контентом. Через административную панель добавляются тексты и изображения, видео, анимации, меняется их расположение и размер.
В сфере UI-дизайна существует еще одно важное понятие — аффорданс. В переводе с английского это «возможность». Термин обозначает своеобразные знаки, с помощью которых пользователь понимает интерфейс на интуитивном уровне. Существует несколько групп аффордансов:
- Явные. Пример — кнопка «Подпишитесь», «Нажмите сюда» и пр.
- Паттерны. Помогают однозначно понять элемент, даже если он не подписан. К примеру, если слово подсвечивается синим и подчеркнуто, человек догадается, что это — гиперссылка.
- Скрытые. Для понимания действия компонента с ним необходимо что-либо сделать, например, навести курсор мыши.
- Метафорические. Зачастую их смысл понятен из изображения. Пример — значок лупы (увеличение), конверт (обозначение электронной почты).
- Ложные. Они не являются интерактивными, хотя на первый взгляд кажутся именно такими.
- Негативные. Обозначает, что элемент неактивен, при клике никаких действий не произойдет. Распространенный метод реализации — выделение серым цветом.
Вместо заключения
На самом деле разделять понятия UX и UI-дизайна не стоит. Эти два термина тесно взаимосвязаны друг с другом, поэтому разработкой внешнего вида сайта в целом обычно занимается один человек. Это минимизирует конфликты внутри команды и позволяет достичь более привлекательного результата.