Текст, иллюстрированный качественными изображениями, всегда привлекательнее и эффективнее простого текста — это общеизвестный факт. Грамотно подобранные картинки не только привлекают внимание, но и ярче передают главные идеи и образы, усиливают посылы, служат своеобразными «якорями» для лучшего восприятия и запоминания информации.

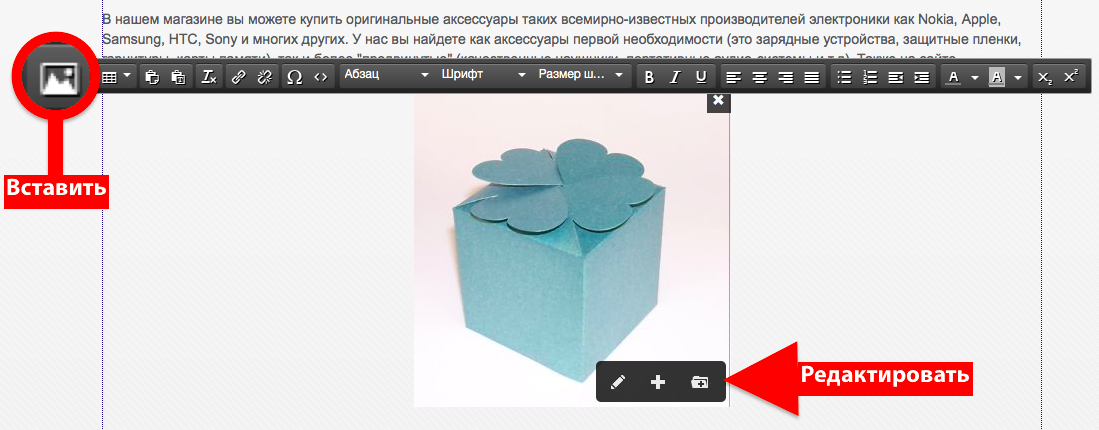
Кроме того, изображения участвуют в поисковом продвижении (SEO) и способны повлиять на позиции сайта. Добавить картинки в контент при создании сайта на 1С-UMI очень легко — просто нажмите кнопку «Вставить изображение» в режиме редактирования.

В то же время, неудачный подбор графики может нанести больше вреда, чем пользы. Чтобы уберечь себя от неожиданных неприятностей, при работе с изображениями следует учитывать основные правила и требования, предъявляемые к этому виду контента. О том, где взять бесплатные картинки, как правильно подобрать и грамотно подготовить изображение для публикации на сайте, и пойдёт речь в этой статье.
Правовой аспект
В первую очередь, стоит убедиться, что вы используете размещаемые фотографии на законных основаниях, а также оптимизировать их таким образом, чтобы они работали на вас, а не против вас.
Многие ошибочно полагают, что любое найденное в интернете фото можно свободно использовать — достаточно только указать автора изображения. На самом деле, это не так, даже при условии указания авторства. Большинство изображений в сети защищены авторским правом, поэтому их нельзя использовать без разрешения автора во избежание возможных правовых последствий. В случае несанкционированного использования таких картинок, они могут стоить вам вполне реальных денег — компенсации в результате решения суда о нарушении авторских прав.
Где взять бесплатные картинки для сайта
Чтобы не попасть в разряд правонарушителей, делая одностраничный сайт, интернет-магазин или сайт компании, лучше всего воспользоваться фотостоками бесплатных изображений.
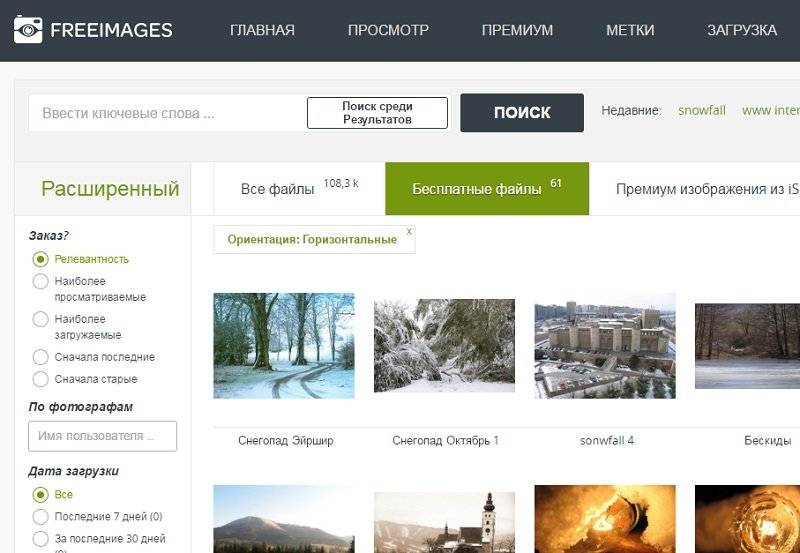
Free Images
Например, можно скачивать фотографии из популярного фотобанка Free Images — для этого достаточно бесплатной регистрации. Довольно обширный, свыше 35 тысяч фотографий, данный фотобанк разбит по тематическим категориям и удобен для поиска по ключевым словам.

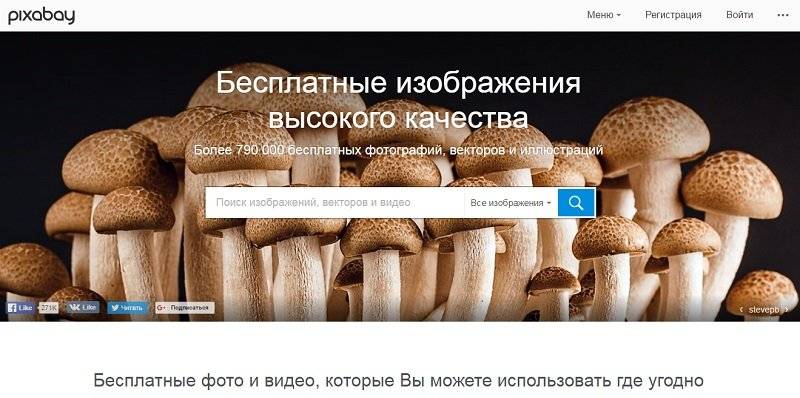
Pixabay
Ещё один сервис, предлагающий бесплатное использование огромного количества фотографий — Pixabay. В его базе насчитывается свыше 570 тысяч фотографий и векторных изображений. Они распространяются по лицензии Creative Commons, условия которой означают, что их автор добровольно отказывается от авторских и смежных прав. А это — разрешение всем остальным пользователям распоряжаться ими по своему усмотрению. Каждое загружаемое изображение сотрудники Pixabay проверяют вручную — это гарантирует качество фотобанка. Скачивать фото можно без регистрации.

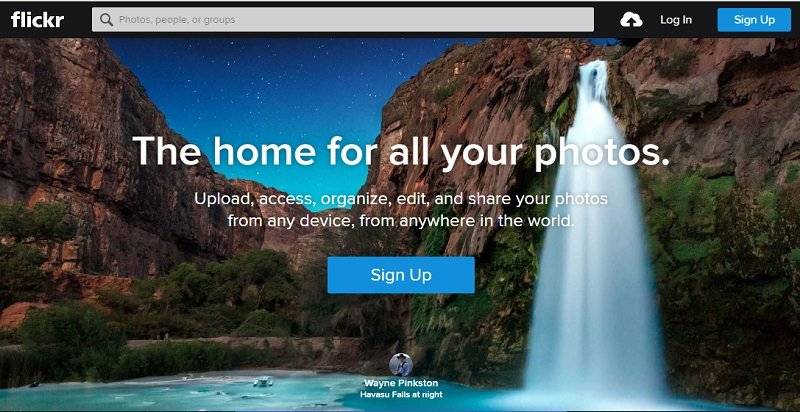
Flikr
Одним из самых известных и обширных банков фотографий, включая бесплатные, является сервис Flikr. Для поиска нужного изображения достаточно задать ключевое слово, а затем на вкладке выбора вариантов лицензирования указать, что вы ищете бесплатные фотографии (All creative commons). Можно также искать фотографии по преобладающему цвету или сочетанию цветов. Это позволит подобрать картинки, максимально соответствующие цветовой гамме вашего сайта. Расширенные настройки поиска позволяют отфильтровать выдачу по ориентации и форме фотографии (горизонтальная, вертикальная, квадрат, панорама), размеру (S/M/L) или дате создания.

Другие бесплатные фотостоки
Есть и другие ресурсы, предлагающие бесплатные изображения: Free Photos Bank, Free Range Stock, Free Digital Photos и многие другие. Каким из них пользоваться — выбор за вами.
Форматы картинок
Существует множество форматов графических файлов. Иными словами, одна и та же картинка может быть сохранена виде файлов с разным расширением: JPG, PNG, GIF, AI, EPS, CDR, BMP, TIFF, PSD и других. Разница между картинками, сохранёнными в разных форматах, может быть незаметна невооружённым глазом. Но она будет заключаться, как минимум, в весе файла и возможности просмотра изображения — некоторые из них не открываются браузером и потому не будут отображаться на вашем сайте.
Давайте подробнее рассмотрим популярные форматы графических файлов и какие из них подходят для использования на сайте.
1. Растровые форматы
Сжатые — подходят для сайта:
Файлы с расширениями JPG/JPEG, GIF, PNG.
Эти картинки можно просматривать в любом браузере и в любой программе для просмотра изображений. За счёт сжатия достигается сравнительно небольшой вес файлов, поэтому они предназначены для размещения на сайтах.
Самый распространённый формат — JPG, он подходит для всех видов статичных веб-изображений.
Изображения с расширением PNG, как правило, больше весят, но и более качественные и чёткие, чем JPG. Кроме того, в них можно использовать эффекты прозрачности и полупрозрачности.
Файлы в формате GIF — обычно наиболее «лёгкие» по весу, но при этом отличаются самой низкой цветопередачей. Поэтому их используют для простых немногоцветных картинок (логотипы, кнопки, монохромные иллюстрации, графики, диаграммы). Преимущество GIF-файлов — в том, что они поддерживают простейшую анимацию: такие картинки можно сделать движущимися, добавив в них несложные анимационные эффекты.

Несжатые — НЕ подходят для сайта:
Файлы с расширениями BMP, TIFF/TIF, PSD.
Эти файлы не используются в веб-контенте, поскольку имеют слишком большой вес. Их, как правило, применяют для печати, при сканировании, а PSD — в дизайне.
2. Векторные форматы — НЕ подходят для сайта:
Файлы с расширениями EPS, AI, CDR.
Векторные картинки обычно лучшего качества, они чётче и на них заметны даже самые мелкие детали. Но они совершенно не годятся для использования в вебе, поскольку не отображаются браузерами и стандартными программами для просмотра изображений. Такие файлы используют в полиграфическом дизайне и флеш-анимации.
Подбор цветовой гаммы
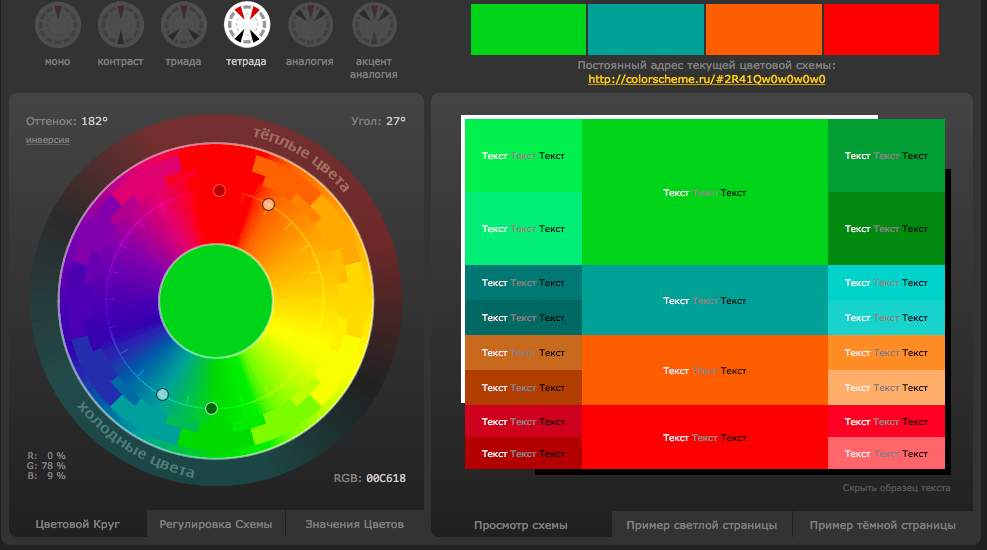
Для того, чтобы ваш сайт выглядел стильно, а картинки идеально вписывались в общий дизайн, пользуйтесь бесплатными сервисами подбора цветовой гаммы:
Особенно полезны будут эти инструменты, если вы хотите изменить дизайн сайта — фон, цвет меню, шрифтов, кнопок и т.п.
Они позволяют на наглядном цветовом круге подобрать цветовую палитру и сочетаемые с ней цвета, а также продемонстрируют, как ваша страница будет выглядеть на мониторе пользователя в конечном итоге. Можно подбирать сочетающиеся и контрастные цвета, оттенки в различных цветовых схемах, акценты, цвета шрифтов. И даже увидеть, как будут восприниматься выбранные вами цвета пользователями с отклонениями зрения (вкладка «Симуляция зрения» на сервисе Colorscheme.ru).

Что дальше
В следующей статье мы поговорим о том, как обрабатывать картинки и готовить их к публикации, какие форматы изображений лучше всего использовать на сайте и как оптимизировать фотографии для поискового продвижения.