В народе говорят: «Текст без картинок — признак дурачины». В предыдущей части материала про использование фотографий и изображений на сайте мы рассказали, где их найти, и какие форматы использовать в интернете. В этой статье вы узнаете, какими должны быть размеры картинок для веба, как отредактировать фото и как оптимизировать картинки для поисковых систем.

Какой размер и вес картинки подходит для сайта?
К картинкам, которые вы используете при создании сайтов, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
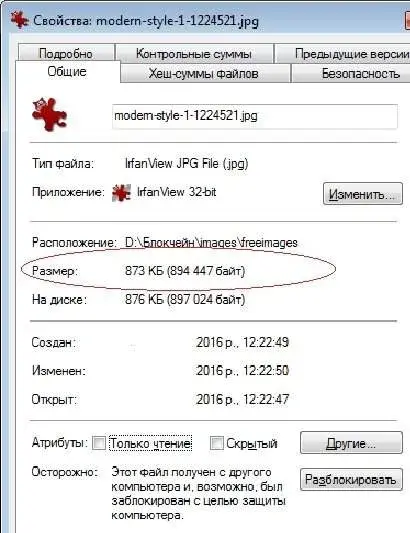
Чтобы определить размер и вес изображения, достаточно навести на него мышь в файловом менеджере или кликнуть правой кнопкой мыши, выбрать «Свойства - Подробно» . Например, на картинке ниже изображение имеет размер 1024х768 пикселей и вес 873 Кб.
Размер также можно узнать, нажав на иконке файла правой клавишей мыши и выбрав из выпадающего меню функцию «Свойства».

Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
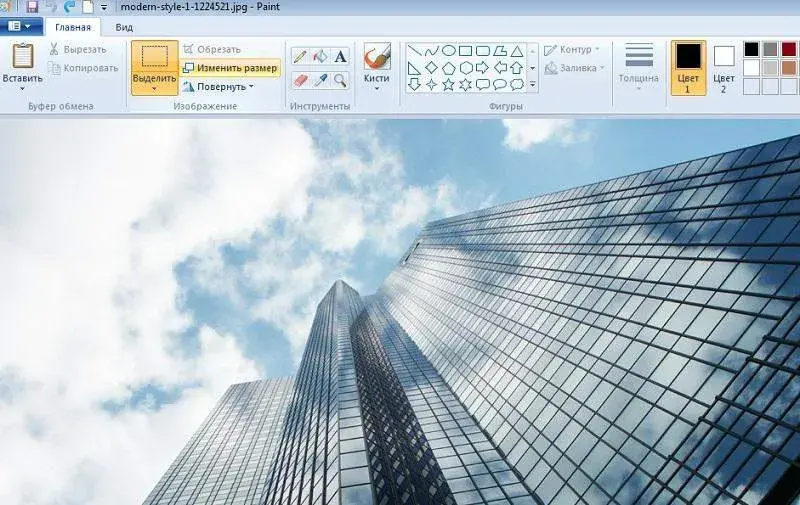
При отсутствии такой необходимости, вы легко можете изменить размер изображения, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях, например, «800». Уменьшение размера автоматически сокращает вес изображения — теперь размер файла почти в 4 раза меньше (224 Кб).

На Mac OS то же самое делается через стандартную программу просмотра изображений:

Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web...».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
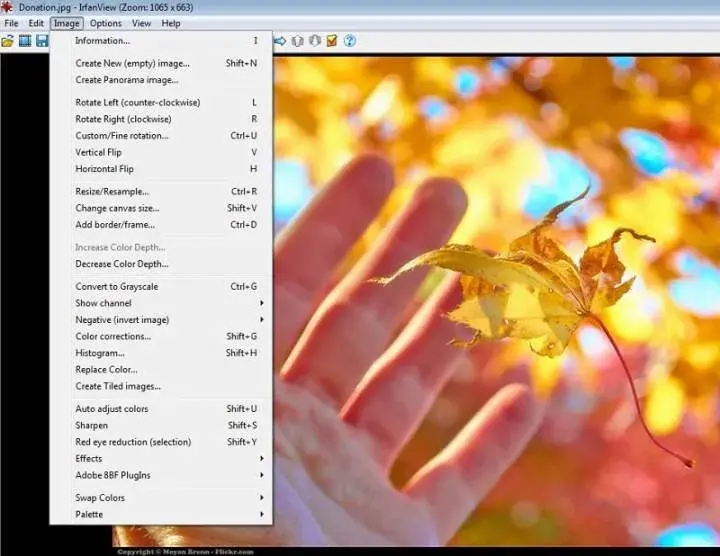
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

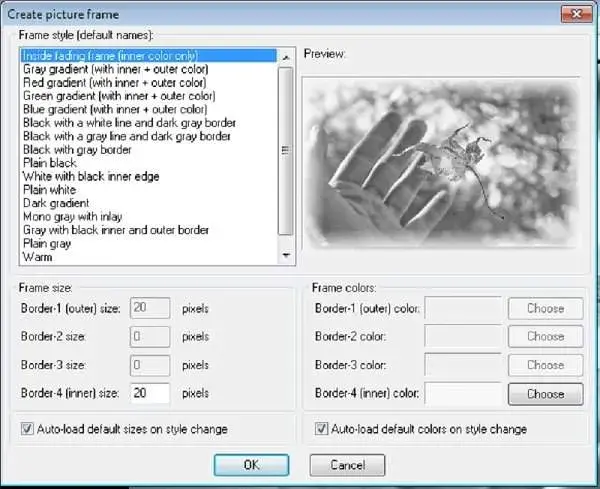
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

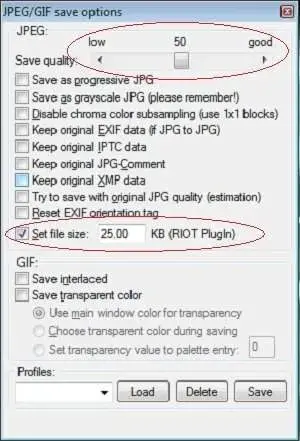
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars

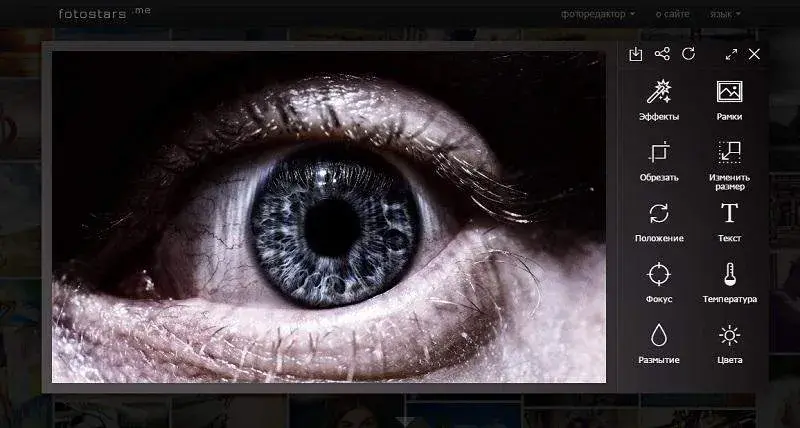
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
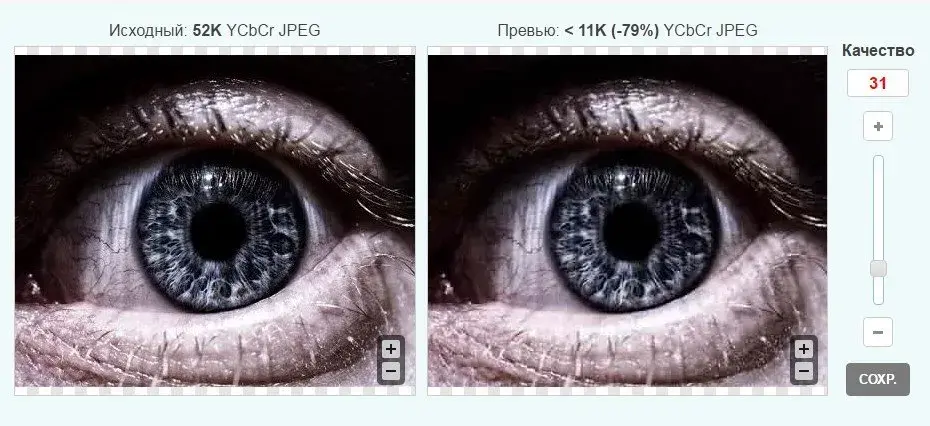
Онлайн-компрессор изображений Optimizilla
 Достойный сервис оптимизации изображений с одновременной загрузкой до 20 изображений, после сохранения они скачиваются одним архивом. Позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения. Можно вручную регулировать уровень сжатия (размер/качество) изображения. Прост и понятен в использовании.
Достойный сервис оптимизации изображений с одновременной загрузкой до 20 изображений, после сохранения они скачиваются одним архивом. Позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения. Можно вручную регулировать уровень сжатия (размер/качество) изображения. Прост и понятен в использовании.
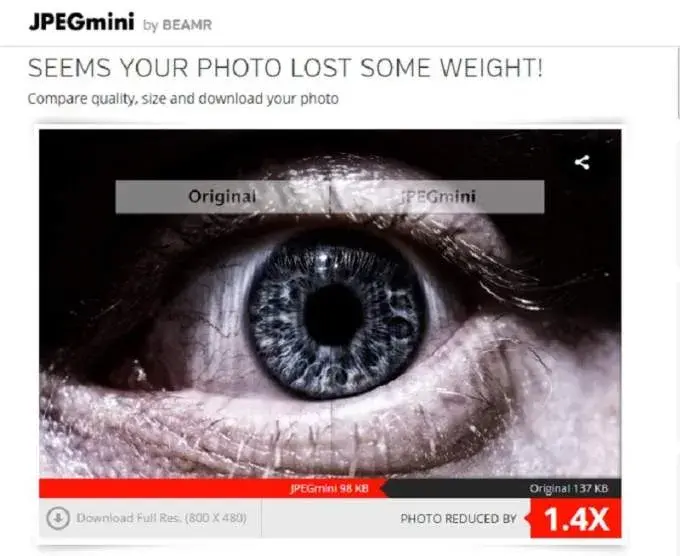
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
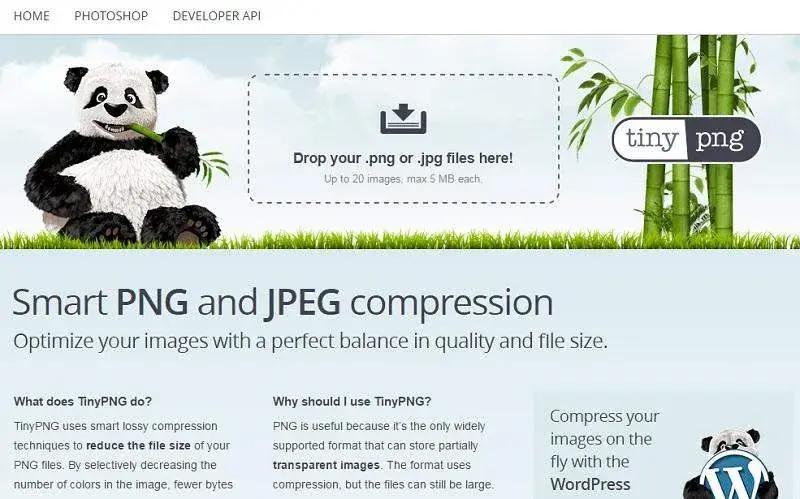
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
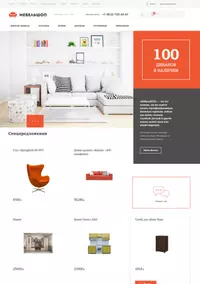
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам. Разберёмся по-быстрому, что есть что.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Вот небольшая подсказка, как заполнить alt и title на сайте, созданном на сервисе 1С-UMI.
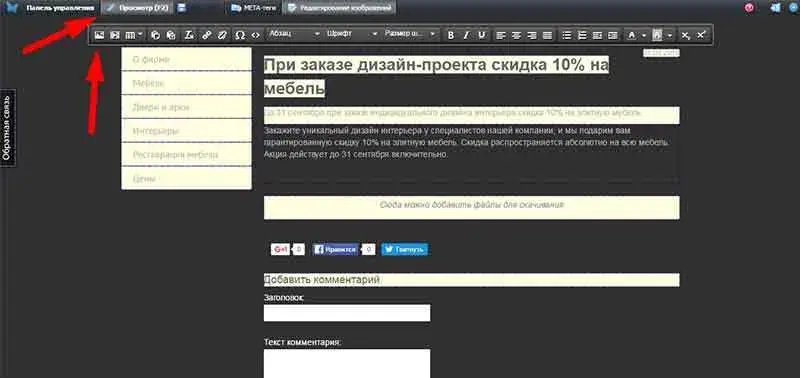
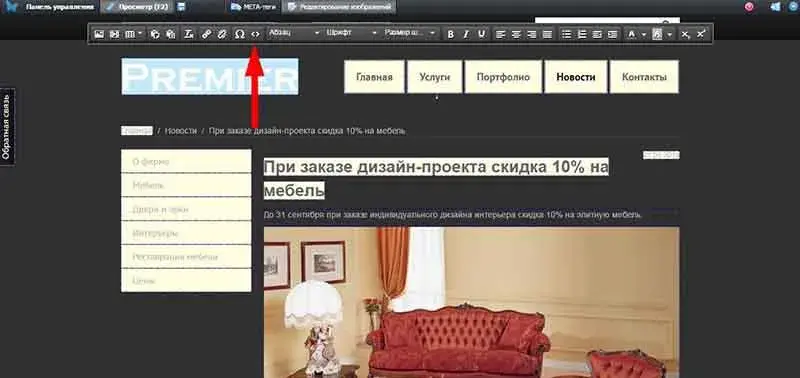
Шаг 1. Перейдите в режим редактирования сайта (нажав F2 или вкладку на панели управления вверху страницы).

Кликните мышкой в поле с текстом и нажмите кнопку «Вставить изображение».
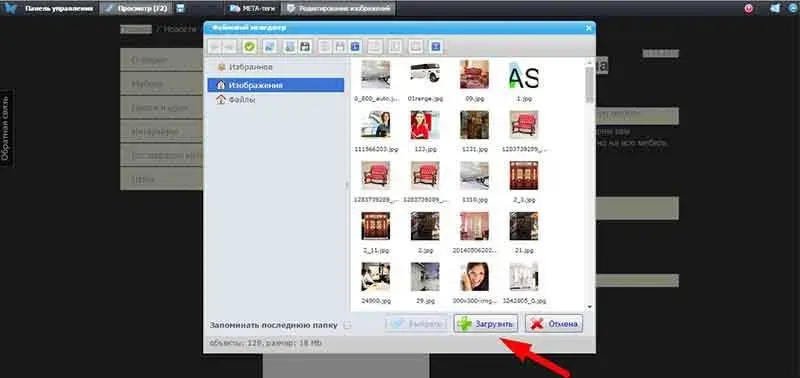
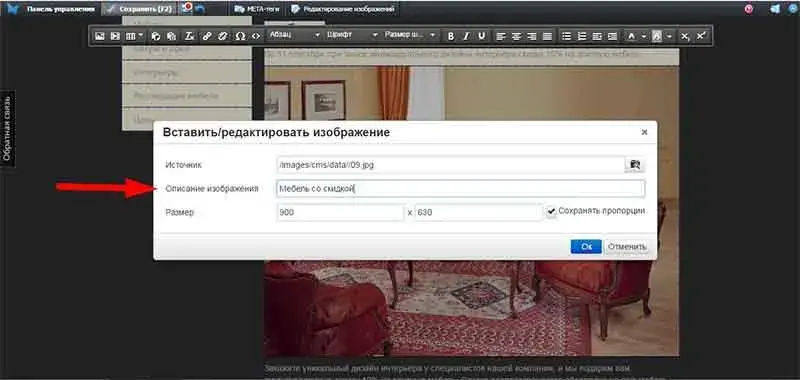
Шаг 2. Выберите уже загруженное изображение или загрузите новое.

Шаг 3. Пропишите alt.
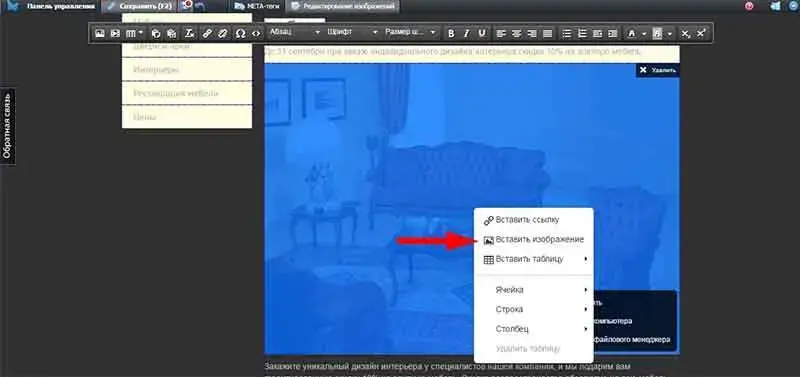
Нажмите правой кнопкой мыши на загруженное изображение и выберите «вставить изображение».

В открывшемся окне введите описание изображения. Это и будет alt изображения. Лучше ограничиться 2-3 словами, точно описывающими, что на картинке, так как поисковые системы учитывают 50-60 символов.

Шаг 4. Пропишите title.
Заполнять title не так важно, как alt, но лишним не будет. На первый взгляд, кажется, что это сложнее, но сделав один раз, дальше вы без труда сможете это повторить. А если что, всегда можно вернуться к нашей инструкции!
В режиме редактирования откройте «исходный код» области, нажав на соответствующую кнопку:

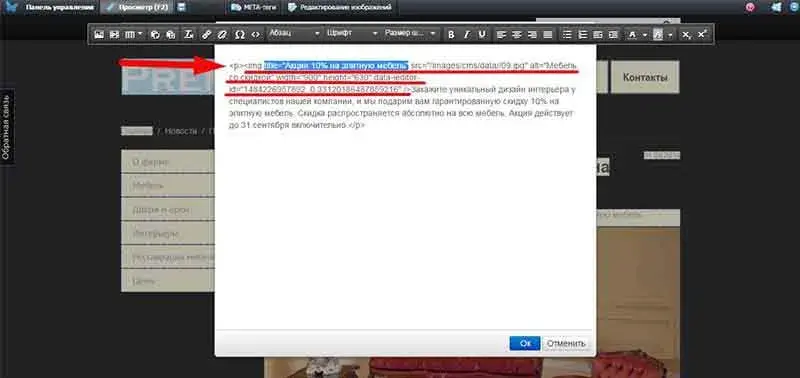
Найдите строку, отвечающую за картинку. Она будет выглядеть примерно так: <img src="/images/cms/data/09.jpg" alt="Мебель со скидкой" width="900" height="630" data-ieditor-id="1484235629055_0.9383255814223002" />.
В эту строку вам нужно ввести вручную текст title=”описание изображение”. В кавычки следуют заключить текст, который описывает, что изображено на фото, к которому вы прописываете title.

В нашем примере получается так: <img title="Акция 10% на элитную мебель" src="/images/cms/data/09.jpg" alt="Мебель со скидкой" width="900" height="630" data-ieditor-id="1484235629055_0.9383255814223002" />.
Нажмите «Ок» и не забудьте сохранить все изменения. Готово!