Google Tag Manager или сокращенно GTM — это инструмент, который дает возможность интегрировать сторонний код без необходимости разбираться в программировании и изучать исходный код вашего сайта. Это поможет вам настроить передачу событий в Google Analytics, настроить электронную коммерцию, отслеживать нажатия по ссылкам.
С его помощью вы сможете решать множество задач:
-
Отслеживать отправки форм.
-
Устанавливать кнопки или виджеты ― например, соцсетей.
-
Считать переходы по внешним ссылкам.
-
Подменять телефонные номера на сайте в зависимости от источника ― то есть организовать подобие колтрекинга.
-
Установить специальный код ремаркетинга или ретаргетинга (пиксель).
-
Фиксировать клики по кнопкам, виджетам и другим элементам.
-
Считать и детализировать отказы.
-
Отслеживать переходы по ссылкам и кнопкам (отправка событий в Google Analytics или другую аналитическую систему).
-
Изучать источники трафика извне.
Как подключить в GTM
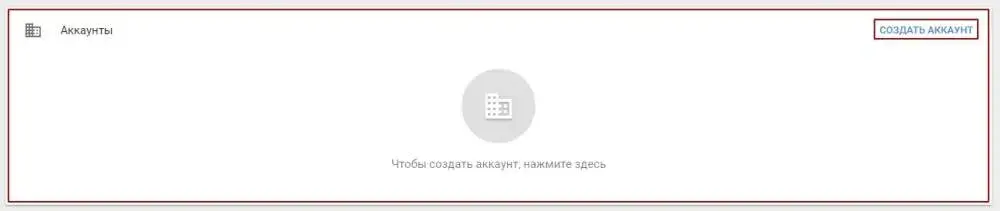
Открываем сервис tagmanager.google.com, авторизовавшись в Google. Система предложит вам создать аккаунт.

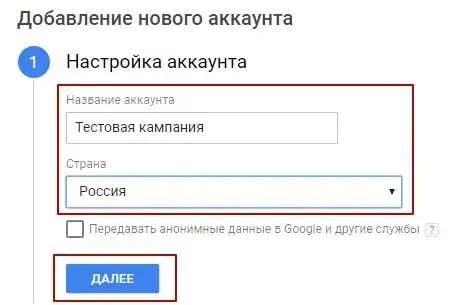
Появится форма с настройками. Название указывайте любое, какое захотите, страну же лучше выбрать ту, в которой находитесь на данный момент. Галочку в пункте о передаче анонимной информации в Google лучше не ставить.

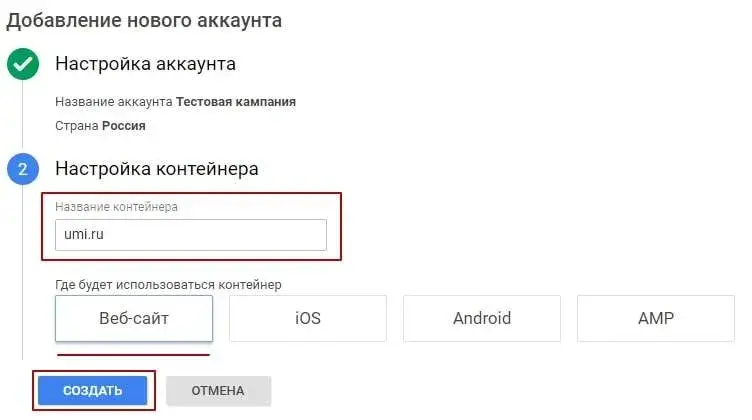
Затем перейдите ко второму шагу — настройке контейнера. Вам будет выдан специальный код JavaScript — его нужно будет разместить на вашем сайте. Укажите название контейнера ― лучше всего использовать домен сайта. А после этого выберите вид ресурса, который вы хотите подключить к системе.
Кликните по кнопке «Создать». Появится окно с соглашением. Изучите его условия, затем пометьте флажком пункт согласия и нажмите на кнопку «Да» вверху страницы.
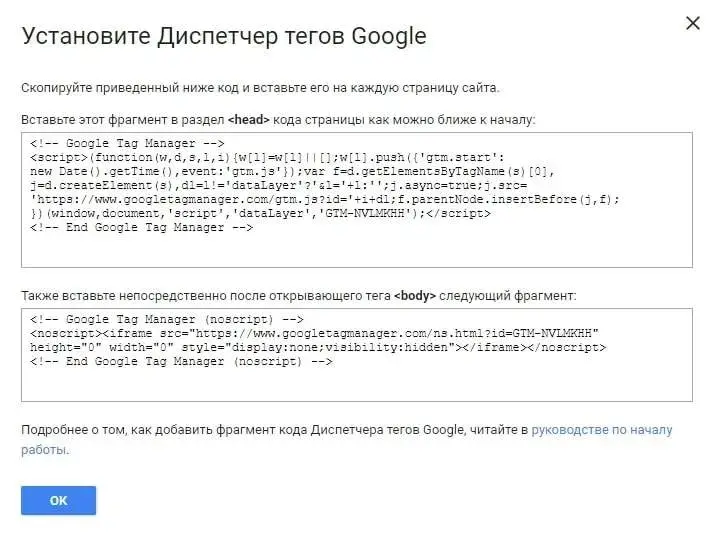
Через несколько секунд вы окажетесь внутри Диспетчера тегов Google. Сразу покажется окошко, в котором будут 2 кода. Верхний нужно вставить в шапку вашего сайта после тега head (на 1С-UMI ― просто вставить код в поле «Подтверждение владения сайтом» в панели управления, в разделе «Реклама/SEO»). Нижний — после тега body (на 1С-UMI ― в поле «Код счетчика» в разделе «Реклама/SEO»).
Обзор интерфейса и настроек GTM
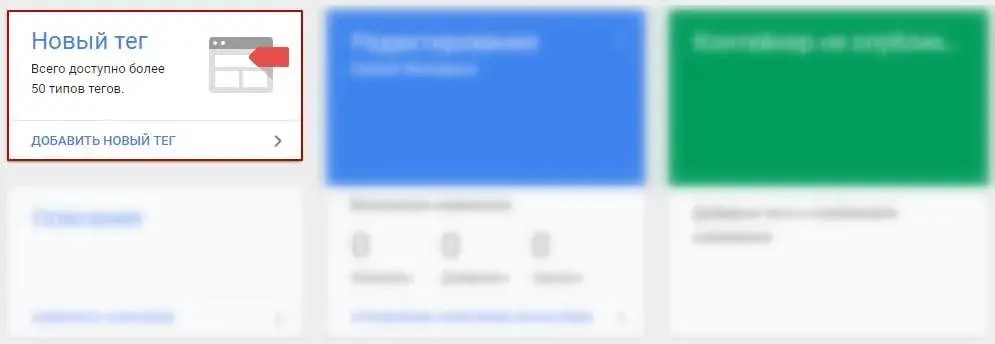
После создания аккаунта нас перекидывает на рабочую область по умолчанию. Панель состоит из 4 плиток и 2 блоков:
- «Новый тег» — позволяет добавить любой тег в пару кликов.

Теги дают возможность встраивать сторонний код с помощью контейнера. Или создавать сценарии обработки данных ― например, настроить отслеживание событий и их отправку в Google Analytics. Для этого нажмите на гиперссылки «Новый тег» или «Добавить новый тег». Откроется окно, где нужно выбрать тип тега и активационный триггер. Тригер — условие, при котором сработает ваш тег. Тригером может служить нажатие на кнопку или посещение определенной страницы.

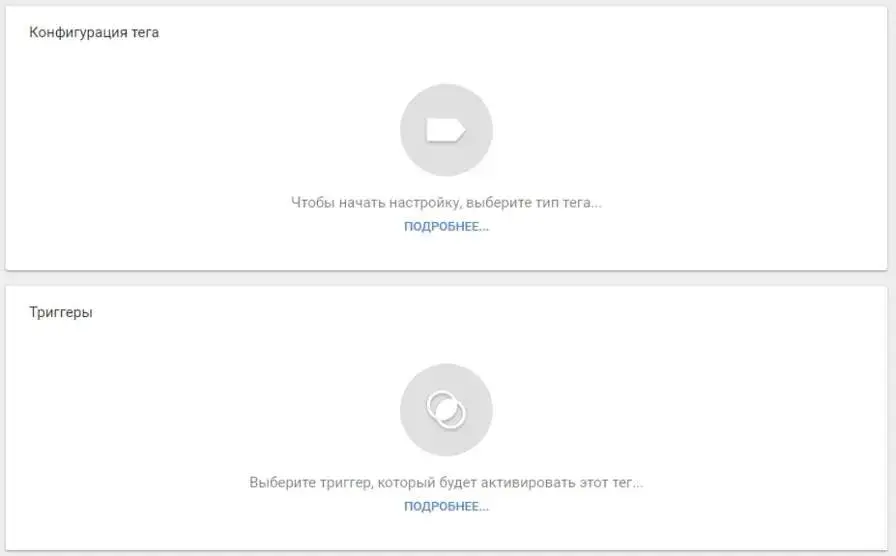
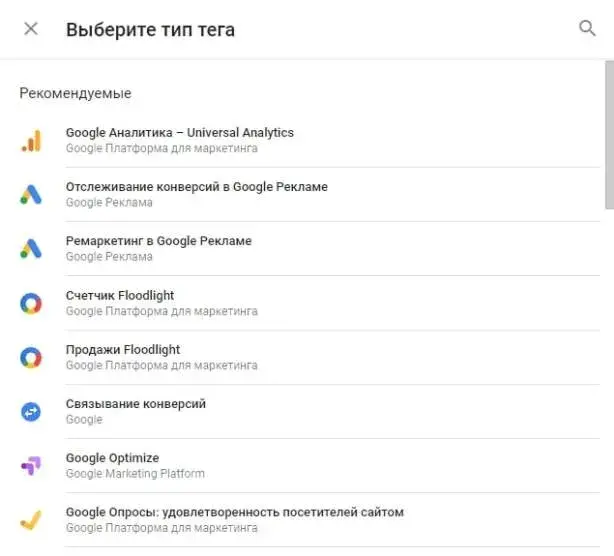
Кликните по любой области в первом блоке. Справа откроется страница с предустановленными типами тегов.
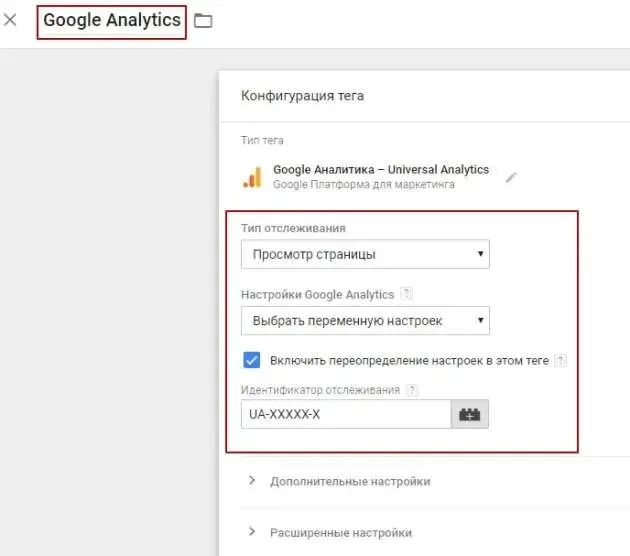
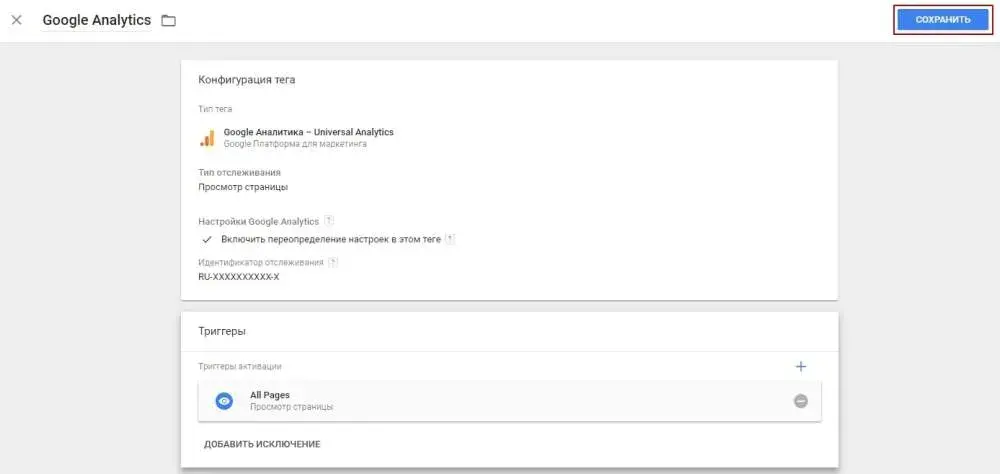
Мы выбрали в качестве примера тег Google Аналитики. После этого его нужно правильно сконфигурировать. Можно поменять название на любое произвольное, выбрать тип отслеживания и его идентификатор. При необходимости и хорошем понимании того, что делаете, вы можете указать дополнительные настройки и активировать расширенные.
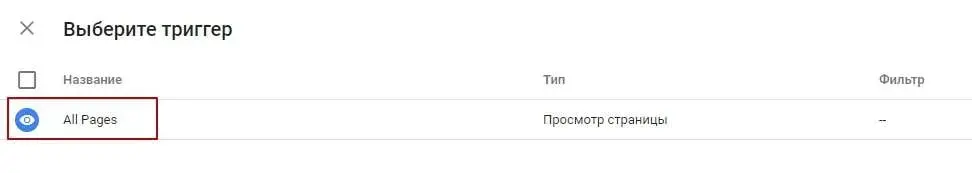
Чтобы добавить триггер, кликните по любому месту в рамках второго блока. Выберите нужный триггер и сохраните. По умолчанию будет стоять «All Pages».

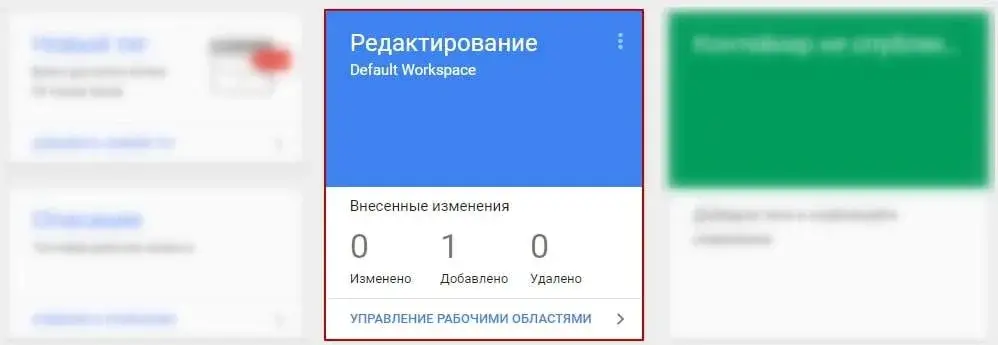
- «Редактирование» — дает возможность указать описание рабочей области, управлять изменениями и просматривать историю действий.

Для этого кликните по плитке и попадете на страницу, как на изображении ниже. После изменений не забудьте нажать на кнопку «Сохранить».

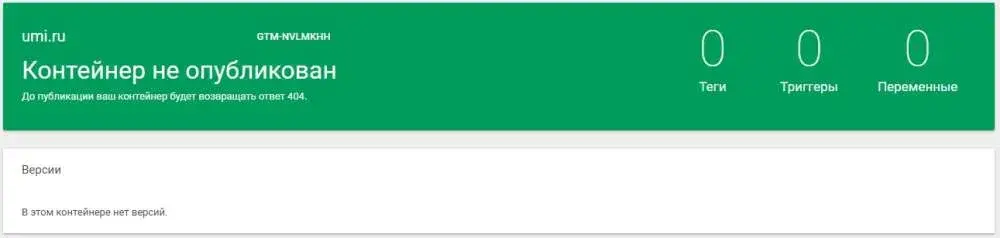
- «Контейнер» — отображает статус размещения кода на сайте.

Тут же можно просмотреть историю версий контейнера.
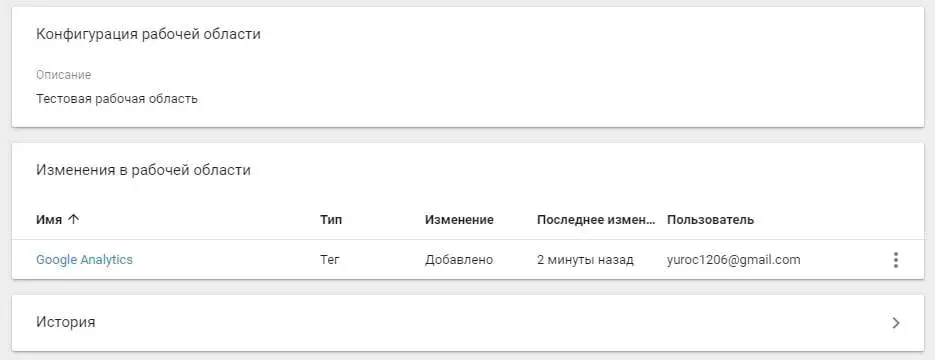
- «Описание» — выполняет те же функции, что плитка «Редактирование» + отображает актуальное описание рабочей области.

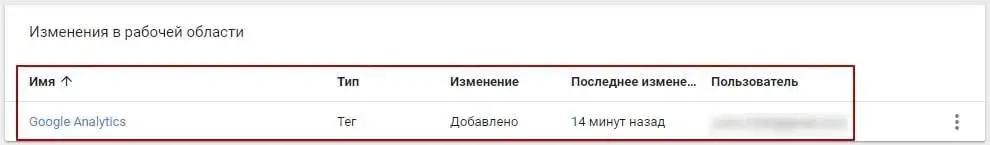
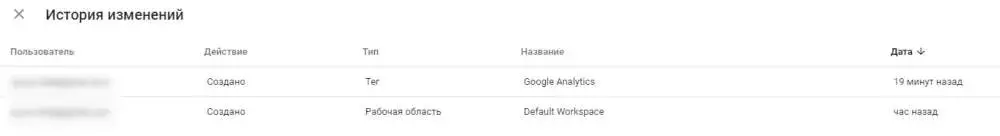
В блоке «Изменения в рабочей области» хранится история всех изменений (например, подключение тегов).
А блок «История» в свернутом виде ничего не показывает, но при нажатии на него отображает все изменения внутри системы.
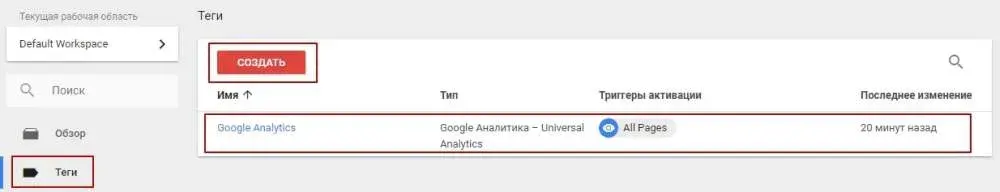
Раздел «Теги» позволяет создавать новые теги (команда или код для выполнения на веб-сайте). Здесь же можно ознакомиться со списком уже подключенных тегов.

Для создания нового тега кликните по красной кнопке «Создать» и далее действуйте по той же схеме.
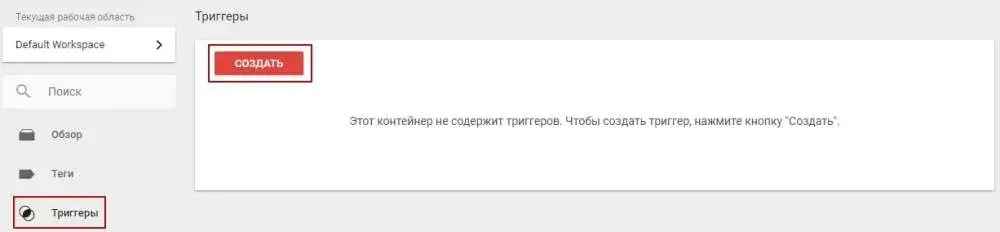
В разделе «Триггеры» вы можете создавать условия, которые будут активировать теги. Чтобы это сделать, нажмите кнопку «Создать».

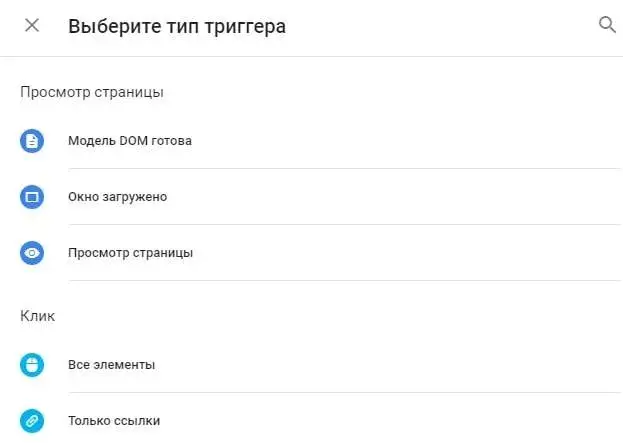
Откроется страница, где вам будет предложено выбрать тип триггера. Чтобы это сделать, достаточно кликнуть по любой точке блока.
Справа появится окно с готовыми типами триггеров. Просто выберите любой из них, кликнув по его обозначению.

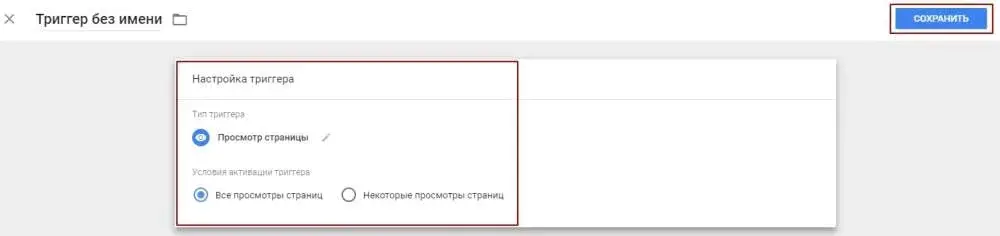
Далее придумайте название и настройте или оставьте все по умолчанию (зависит от выбранного триггера), сохраните.

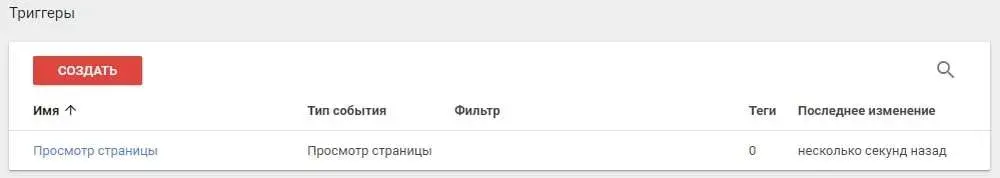
В списке данного раздела появится созданный триггер и сведения о нем.
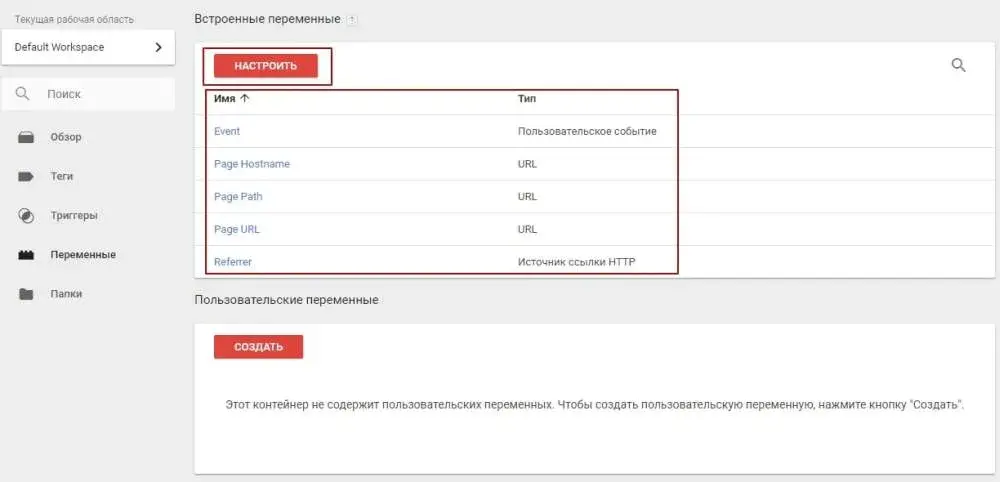
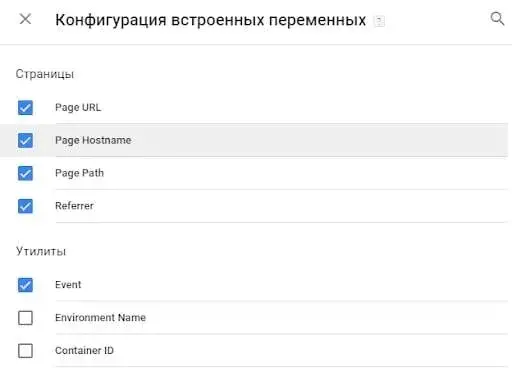
Раздел «Переменные» содержит встроенные и пользовательские значения. Переменные — это своего рода помощники для взаимодействия с триггерами и тегами.

Чтобы увидеть все переменные или подключить встроенные, нажмите на кнопку «Настроить», пометьте нужные пункты на странице, а потом закройте ее. Изменения сохраняются автоматически после выбора переменных.

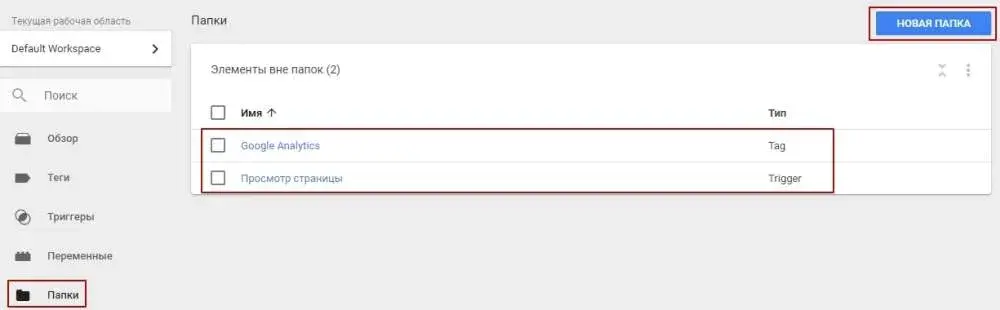
В разделе «Папки» вы можете создавать директории и сортировать по ним атрибуты GTM.

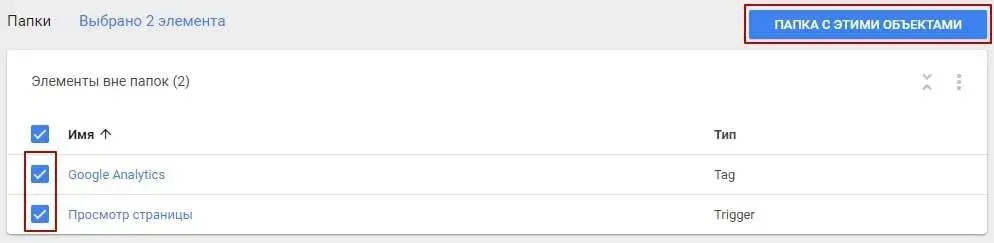
Чтобы создать новую папку, нажмите на кнопку с соответствующим названием. А если вы хотите поместить уже готовые теги, триггеры или переменные в папку, просто выделите их в списке и кликните по кнопке «Папка с этими объектами».

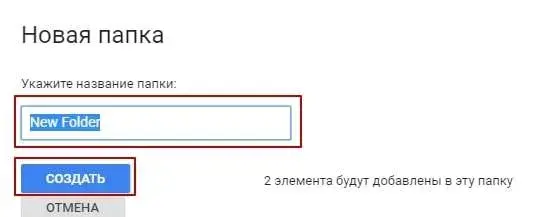
Потом дайте название новой папке и подтвердите создание.
В верхней части интерфейса Google Tag Manager есть 3 вкладки:
-
«Рабочая область» — о ней мы уже говорили.
-
«Версии» — отображает изменения в контейнере.
-
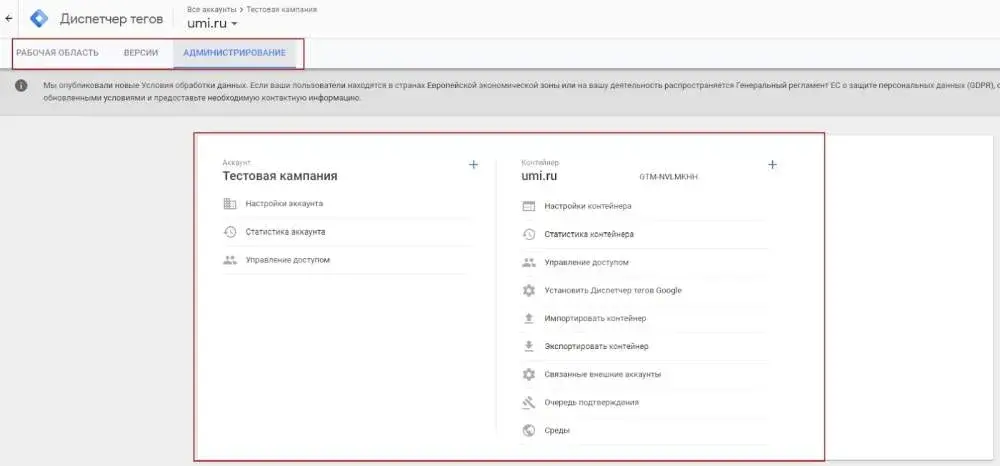
«Администрирование» — панель управления аккаунтом.

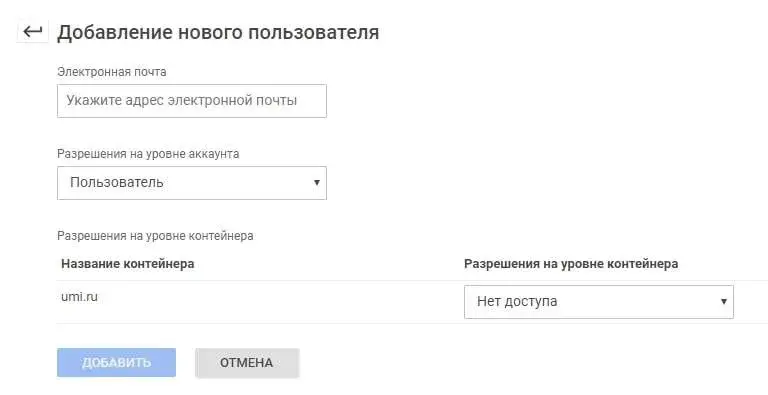
В последнем разделе вы можете перенастроить проект, посмотреть статистику и при необходимости предоставить доступ к Диспетчеру тегов Google другому пользователю.

Для получения дополнительной информации о настройках и функционале Google Tag Manager воспользуйтесь справкой от Google.