В течение последних 2-3 лет поисковики Google и Яндекс индексируют мобильную выдачу при помощи алгоритмов mobile-friendly и «Владивосток». А весной этого года командой Google была запущена глобальная индексация mobile-first. Теперь поисковая система сначала сканирует мобильную версию сайта и только потом десктопную.
 Если ваш сайт адаптирован для смартфонов и планшетов, и вы хотите отслеживать его позиции в мобильной выдаче Яндекса и Google, можете воспользоваться специальными онлайн-инструментами, о которых мы и расскажем в данной статье.
Если ваш сайт адаптирован для смартфонов и планшетов, и вы хотите отслеживать его позиции в мобильной выдаче Яндекса и Google, можете воспользоваться специальными онлайн-инструментами, о которых мы и расскажем в данной статье.
Топвизор
Недорогой сервис, который позволяет проверять позиции веб-ресурса в основных поисковых системах, включая мобильную выдачу.
Сначала нужно создать проект, указав ссылку на сайт и произвольное название. Затем нужно перейти в настройки проекта, кликнув по значку «шестеренка».
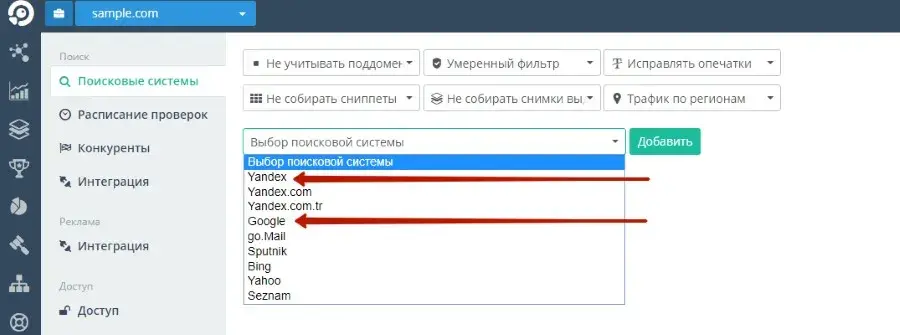
 Теперь выбираем из выпадающего списка поисковые системы. В нашем случае это будут стандартные варианты Яндекс и Google. После выбора каждого пункта жмем на кнопку «Добавить».
Теперь выбираем из выпадающего списка поисковые системы. В нашем случае это будут стандартные варианты Яндекс и Google. После выбора каждого пункта жмем на кнопку «Добавить».
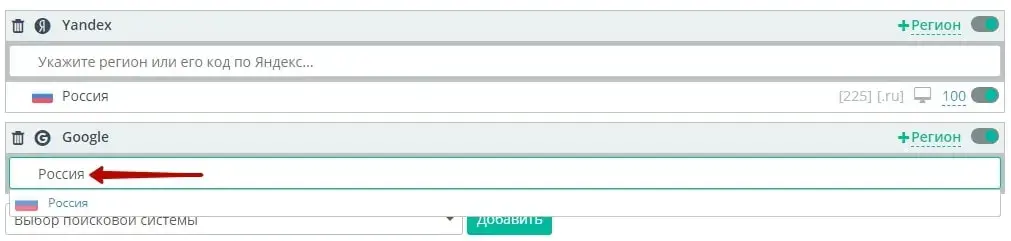
 После добавления поисковиков необходимо указать регион, по которому сервис будет сканировать позиции. Можно указать как отдельный город и область, так и всю страну.
После добавления поисковиков необходимо указать регион, по которому сервис будет сканировать позиции. Можно указать как отдельный город и область, так и всю страну.
Для этого просто вводим на русском языке название населенного пункта и выбираем из предложенных вариантов тот, который соответствует нашим ожиданиям. Например, нас интересует поисковая выдача по всей России.
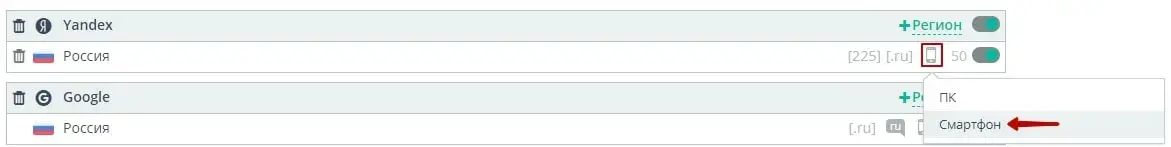
 Теперь кликаем по значку монитора и выбираем значок смартфона для обеих систем.
Теперь кликаем по значку монитора и выбираем значок смартфона для обеих систем.
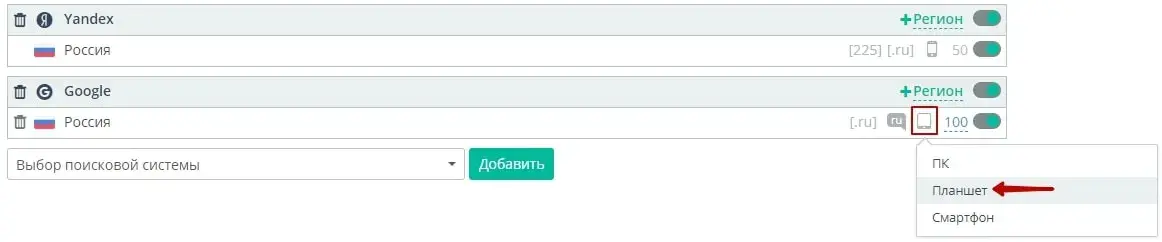
 Для Google присутствуют не только варианты «ПК» и «Смартфон», но еще и «Планшет». Если у вас есть желание проверить позиции сайта в мобильной выдаче для планшетов, можете выбрать его. К сожалению, одновременно проверять и то и другое нельзя.
Для Google присутствуют не только варианты «ПК» и «Смартфон», но еще и «Планшет». Если у вас есть желание проверить позиции сайта в мобильной выдаче для планшетов, можете выбрать его. К сожалению, одновременно проверять и то и другое нельзя.
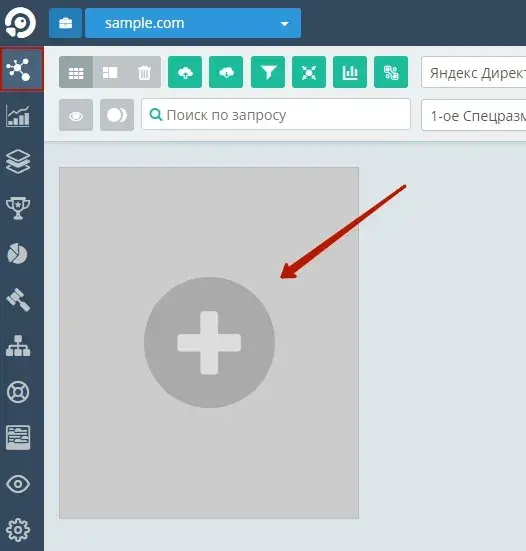
 После указания региона следует добавить ключевые слова, по которым вы желаете мониторить позиции своего сайта в мобильной выдаче. Чтобы это сделать, нам нужно перейти в раздел «Ядро» при помощи соответствующей кнопки в левом боковом меню.
После указания региона следует добавить ключевые слова, по которым вы желаете мониторить позиции своего сайта в мобильной выдаче. Чтобы это сделать, нам нужно перейти в раздел «Ядро» при помощи соответствующей кнопки в левом боковом меню.
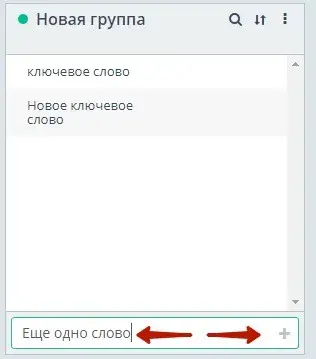
 Затем кликаем на +, как на изображении выше, и слева появляется пустой блок «Новая группа», куда необходимо ввести по одному ключевые фразы с помощью поля «Добавить запрос» и небольшого значка плюса.
Затем кликаем на +, как на изображении выше, и слева появляется пустой блок «Новая группа», куда необходимо ввести по одному ключевые фразы с помощью поля «Добавить запрос» и небольшого значка плюса.
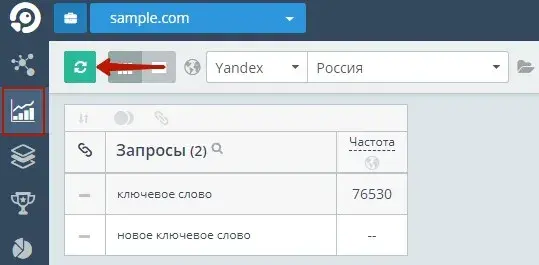
 Когда добавление ключевиков закончили, переходим в раздел «Позиции» посредством нажатия на верхнюю кнопку в том же боковом меню.
Когда добавление ключевиков закончили, переходим в раздел «Позиции» посредством нажатия на верхнюю кнопку в том же боковом меню.
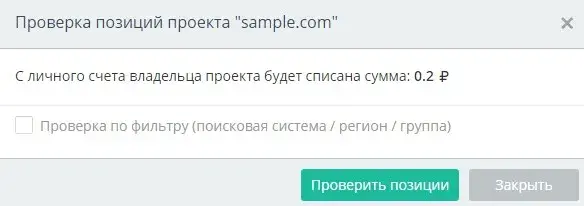
 Далее кликаем на квадратную зеленую кнопку, подтверждаем операцию нажатием на «Проверить позиции» и процесс определения позиций вашего веб-ресурса запущен.
Далее кликаем на квадратную зеленую кнопку, подтверждаем операцию нажатием на «Проверить позиции» и процесс определения позиций вашего веб-ресурса запущен.
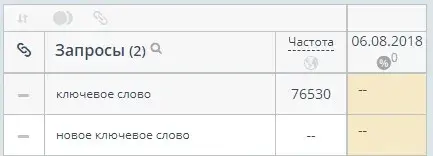
 Сама проверка длится от нескольких секунд до нескольких минут, в зависимости от количества запросов. После ее завершения через столбец от ключевых слов будут отображены текущие позиции сайта.
Сама проверка длится от нескольких секунд до нескольких минут, в зависимости от количества запросов. После ее завершения через столбец от ключевых слов будут отображены текущие позиции сайта.
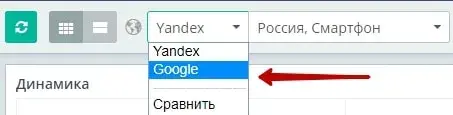
 Для переключения с одной поисковой системы на другую или сравнения их между собой следует кликнуть по соответствующему полю и выбрать нужный пункт.
Для переключения с одной поисковой системы на другую или сравнения их между собой следует кликнуть по соответствующему полю и выбрать нужный пункт.
 Таким образом и можно проверять позиции своего сайта в мобильной выдаче поисковых машин с помощью TopVisor. Однако есть и другие сервисы, которые можно взять на вооружение и использовать для этих же целей. Например, SEOlib.
Таким образом и можно проверять позиции своего сайта в мобильной выдаче поисковых машин с помощью TopVisor. Однако есть и другие сервисы, которые можно взять на вооружение и использовать для этих же целей. Например, SEOlib.
SEOlib
При помощи этого онлайн-сервиса появляется возможность мониторить позиции сайта в мобильной выдаче, как Яндекса, так и Google.
Сначала нужно зарегистрироваться. В процессе регистрации частично настраивается и сам проект в системе.
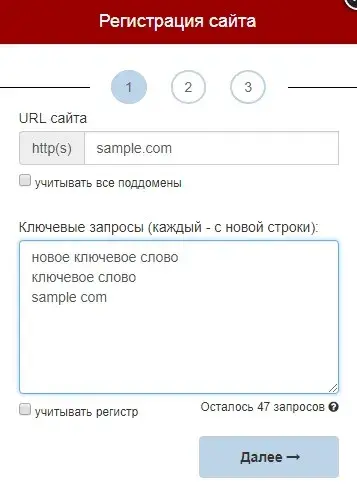
Шаг №1
Вписываем адрес сайта без http и www. Затем вводим ключевые запросы (до 50 единиц) в столбик, если необходимо, чтобы учитывался регистр, помечаем соответствующий пункт и кликаем по кнопке «Далее».
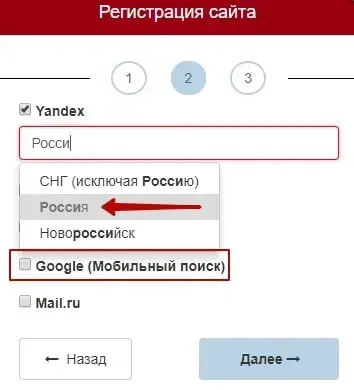
 Шаг №2
Шаг №2
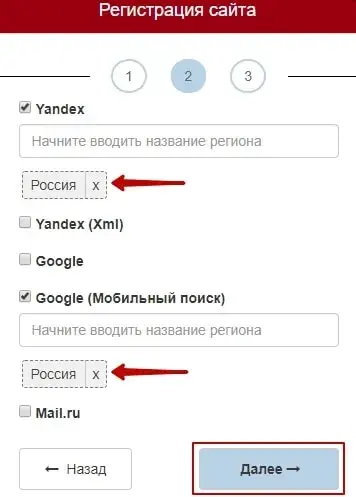
Указываем регион для Яндекса. В нашем случае это Россия. Затем ставим галочку на пункте «Google (Мобильный поиск)» и снова выбираем нужный нам регион.

 После этого воспользуемся кнопкой «Далее» для перехода к завершающему этапу.
После этого воспользуемся кнопкой «Далее» для перехода к завершающему этапу.
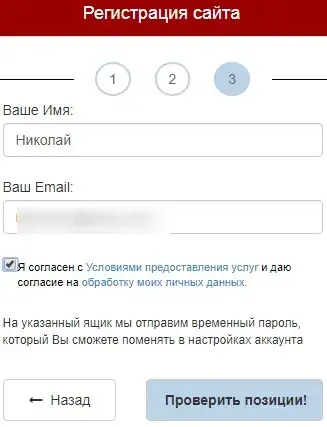
Шаг №3
Указываем свое имя, электронную почту и ставим галочку на пункте соглашения, с которым вы должны перед этим ознакомиться.
 Теперь жмем на кнопку «Проверить позиции» и нас перенаправляет в личный кабинет, где вскоре появятся результаты запущенной проверки.
Теперь жмем на кнопку «Проверить позиции» и нас перенаправляет в личный кабинет, где вскоре появятся результаты запущенной проверки.
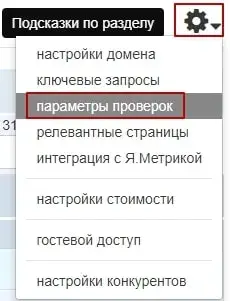
 Чтобы переключить проверку в Яндексе на мобильную версию, нужно найти значок шестеренки в правом верхнем углу, кликнуть по нему и выбрать «Параметры проверок».
Чтобы переключить проверку в Яндексе на мобильную версию, нужно найти значок шестеренки в правом верхнем углу, кликнуть по нему и выбрать «Параметры проверок».
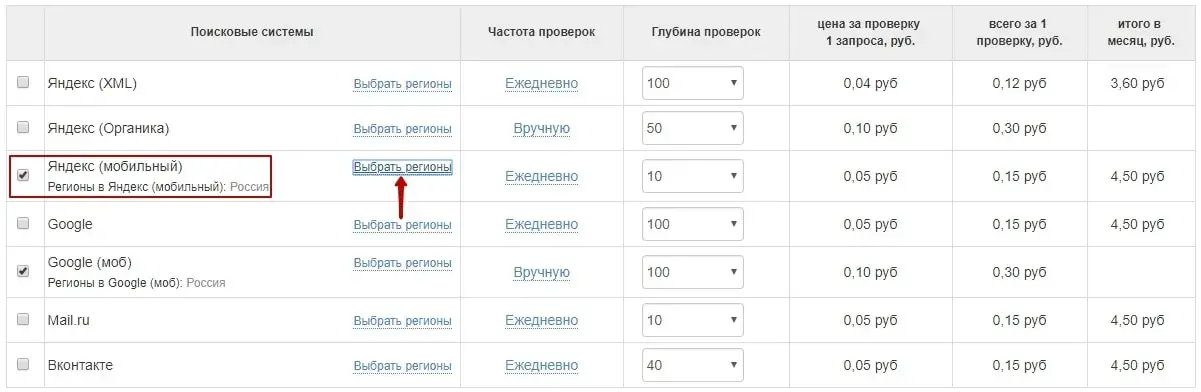
 По умолчанию активирован пункт «Яндекс (органика)». Снимаем с него галочку и ставим ее на пункте «Яндекс (мобильный)». Затем меняем регион с Москвы на тот, который нам необходим, например, Россия.
По умолчанию активирован пункт «Яндекс (органика)». Снимаем с него галочку и ставим ее на пункте «Яндекс (мобильный)». Затем меняем регион с Москвы на тот, который нам необходим, например, Россия.
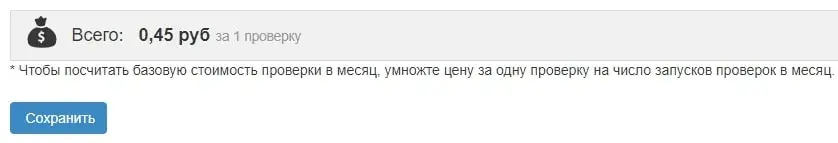
 После этого находим ниже этого блока кнопку «Сохранить» и кликаем по ней.
После этого находим ниже этого блока кнопку «Сохранить» и кликаем по ней.
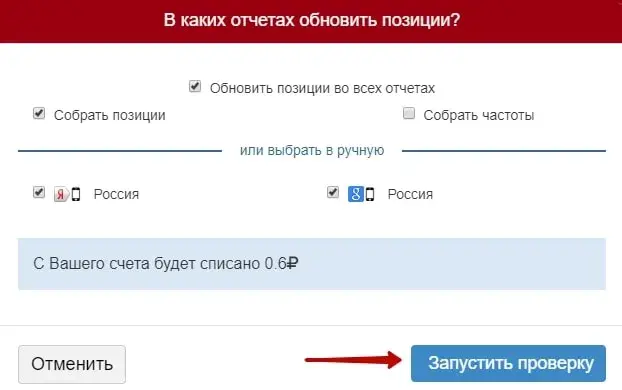
 Как видим, проверка не бесплатная, однако при регистрации этот сервис дарит каждому пользователю 100 рублей на баланс, которые можно использовать для работы.
Как видим, проверка не бесплатная, однако при регистрации этот сервис дарит каждому пользователю 100 рублей на баланс, которые можно использовать для работы.
Возвращаемся в проект и видим, что теперь будет осуществляться проверка мобильной выдачи не только Google, но и Яндекса.
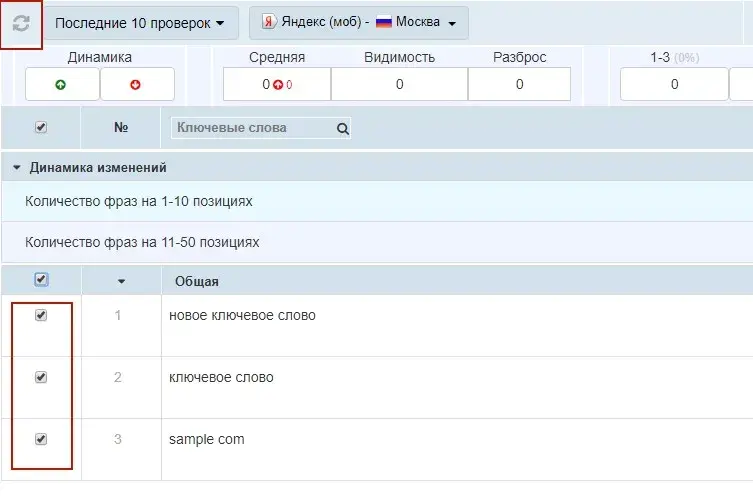
 Для обновления позиций сайта по новым параметрам выбираем ключевые слова и кликаем на кнопку слева.
Для обновления позиций сайта по новым параметрам выбираем ключевые слова и кликаем на кнопку слева.
 Затем подтверждаем запуск процесса нажатием на кнопку «Запустить проверку».
Затем подтверждаем запуск процесса нажатием на кнопку «Запустить проверку».
 Ждем несколько минут и обновляем страницу сервиса.
Ждем несколько минут и обновляем страницу сервиса.
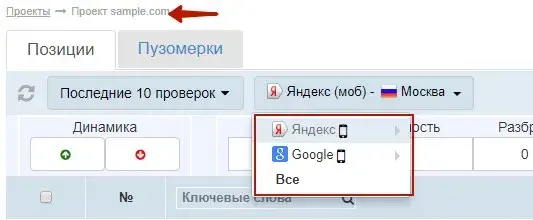
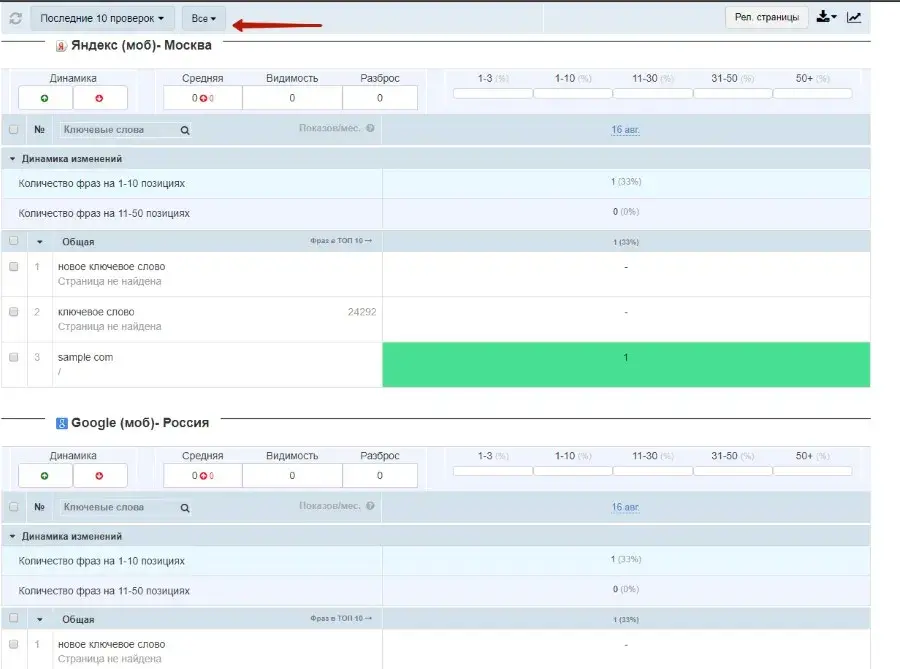
 Видим, на каких позициях в мобильной выдаче Яндекса присутствует наш сайт. Чтобы посмотреть результаты по Google, выбираем его в списке поисковых систем сверху. А если хотим сравнить позиции по обоим поисковикам, нужно выбрать параметр «Все».
Видим, на каких позициях в мобильной выдаче Яндекса присутствует наш сайт. Чтобы посмотреть результаты по Google, выбираем его в списке поисковых систем сверху. А если хотим сравнить позиции по обоим поисковикам, нужно выбрать параметр «Все».
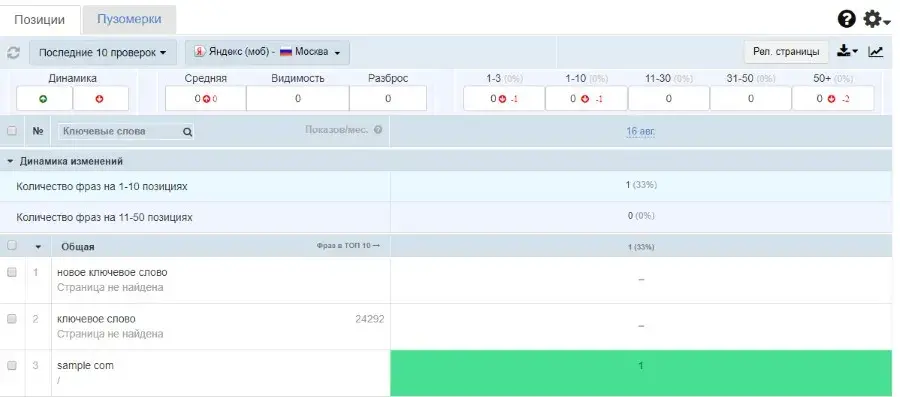
 Теперь мы можем посмотреть, какие позиции занимает интересующий нас веб-ресурс в мобильной выдаче Яндекса и Google.
Теперь мы можем посмотреть, какие позиции занимает интересующий нас веб-ресурс в мобильной выдаче Яндекса и Google.
При желании для этой цели можно также опробовать следующие сервисы:
- SE Ranking.
- Пиксель Тулс (письмо для подтверждения регистрации может не дойти).
- PromoPult.
Что делать, если результаты проверки вас не устроили
Поработать над собственным сайтом, прислушавшись к следующим рекомендациям:
- Использовать адаптивный дизайн, как в 1C-UMI.
Никакого Flash, только JS и HTML5. Отсутствие всплывающих уведомлений. Хорошая читаемость контента, доступность навигационных элементов и удобный скроллинг.
- Увеличить скорость загрузки.
Не более 2 секунд на полную загрузку веб-сайта. Чистый код без ошибок, оптимизированные изображения, кэширование информации, поменьше редиректов.