Что такое оптимизация изображений? Это не только возможность создать органичный контент интернет-ресурса, но и действенный инструмент привлечения трафика поисковых систем. Чтобы картинки действительно выполняли свою задачу, необходимо придерживаться пяти простых правил.
1. Формат
У каждого графического файла (изображения) после точки приписывается несколько латинских букв – формат (расширение). Наиболее распространенные варианты: .png, .jpeg, .gif, .jpg. Все они широко используются в различных публикациях, вес файлов в этих форматах обычно небольшой. Подбирая расширение, важно ориентироваться на яркость, цветовую гамму, насыщенность оттенков, информационную плотность и размер. Эта задача ложится на плечи дизайнера. Если вы наполняете контент самостоятельно, то лучше остановиться на следующих форматах: JPEG (JPG) , PNG, GIF.
-
JPEG или JPG – в приоритете, изображения легко сжимаются без потери качества, отличаются небольшим весом.
-
PNG – для рисунков с прозрачным фоном. Есть 2 типа такого формата: PNG-8, в котором применяется только 265 цветов, поэтому вес картинки незначительный, и PNG-24, где используется 16 миллионов оттенков (соответственно, вес тоже больше, чем в предыдущем случае).
-
GIF – характеризуется ограниченной цветопередачей. Рекомендуется применять для иконок или анимации.
2. Яркость
Основной показатель – яркость, ее необходимо доводить до идеала. Вы сможете сделать это самостоятельно в графических редакторах или, например, в бесплатном онлайн-редакторе Pixlr. Обратите внимание на то, что сохранять иконки в высоком разрешении не всегда рационально. Для фоновых и рисунков в статьях рекомендуется использовать среднее разрешение (или чуть выше), чтобы вес файла не оказался слишком большим. От этого напрямую зависит скорость загрузки страницы сайта. Определиться с конкретным разрешением можно, проанализировав, на каком именно ресурсе вы разместите изображение.
3. Понятные названия
Прямо сейчас откройте папку с вашими картинками и просмотрите заголовки файлов: 4405988.png или встреча2010.jpeg? Таких большинство? Их придется изменить, для загрузки на сайт такие имена не подходят, потому что они не определяются поисковиками. Правильные названия соответствуют ключевым фразам, которые пользователи вводят в поисковую систему. Пример – “microwave-oven.jpeg”. Поисковики будут считывать их и демонстрировать при выдаче. Помните: подходящее название должно полностью описывать изображение и иметь минимум символов.
4. Описания
При размещении картинки необходимо добавить к ней альт-текст – всплывающую подсказку, которая появляется при наведении на изображение. Какую смысловую роль он несет? Поясняет картинку, помогает поисковым роботам понять, что именно на ней изображено. Если эта подсказка будет содержать ключевые слова, это поднимет позиции сайта в поисковой выдаче. Не требуется сочинять эссе, достаточно ключевых слов и краткого текстового сообщения.
Как добавить альт-текст к картинке:
1. разместите картинку на сайте,
2. переключитесь в режим исходного кода:

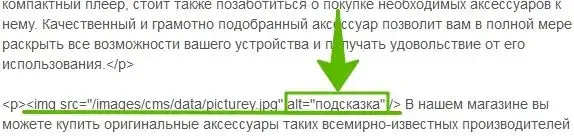
3. в открывшемся окне найдите код изображения, он будет выглядеть так: img src="/images/cms/data//picture.png" alt=""
4. в поле alt между кавычками впишите текст подсказки, вот так:
5. Размер и вес
Пространство, которое занимает картинка, играет не менее важную роль, чем и сам графический элемент. Ориентируйтесь на структуру страницы сайта, ее компоновку и «центровые» элементы, на которых собираетесь делать акцент. Следите за высотой и шириной: эти параметры должны соответствовать структуре сайта, нормально отображаться на разных устройствах. Так улучшится внешний вид сайта, он будет выглядеть профессиональным и продуманным.
Что касается веса, то он не должен быть слишком большим. В противном случае снизится скорость загрузки сайта, а это негативным образом отразится на поведенческих факторах.
Сервисы-оптимизаторы
Быстро подредактировать изображение в Adobe Photoshop сможет не каждый. Поэтому представляем перечень программ, которые помогут улучшить характеристики исходных графических элементов:
-
Optimizzila. Осваивается полностью за пару часов, используется для сжатия, применяя оптимальные алгоритмические комбинации.
-
JPEG-optimizer. Работает только с одноименными форматами, слегка падает резкость.
-
Kraken.io. Удобный сервис для работы с большим количеством материала (одновременно обрабатывается несколько десятков или сотни кадров).