
Заполните сайт своими данными и ваш сайт-визитка готов! Выбор готовых шаблонов для любой отрасли позволяет сократить время разработки, а простое управление сайтом понятно любому пользователю.
Раньше обменивались визитными карточками. Сегодня для этой цели используют сайты, которые выполняют ту же функцию и дают представление о человеке или компании. Поэтому для многих актуален вопрос: как сделать сайт-визитку самому?
Он является небольшим по объему проектом, который содержит несколько разделов:
- общие сведения о специалисте либо организации (на главной странице);
- перечень услуг или категории товаров;
- информацию для клиентов либо покупателей — это прайс-листы, формы заказа, портфолио, примеры работ;
- контактные данные.
У веб-сервиса могут быть и другие разделы, в зависимости от специфики деятельности компании, интересов потенциальной целевой аудитории.
Обзавестись таким ресурсом можно тремя путями.
- Создать самостоятельно.
- Обратиться к фрилансеру.
- Заказать под ключ в студии веб-дизайна.
Поскольку визитка — это небольшой сайт, выполнить работы по созданию можно самостоятельно. Это совершенно не сложно, если разобраться в основных тонкостях. В этой статье рассмотрим, как сделать сайт-визитку самому: бесплатно, быстро, без длительной подготовки.
Платформа
Прежде всего определите, что именно подходит для реализации ваших целей:
- CMS и хостинг;
- Конструктор.
Первый вариант позволяет использовать шаблоны или темы, которые отличаются многофункциональностью. Они бывают платными и бесплатными. Возможности дизайна шире, особенно если нужно брендирование. Функциональность будущей площадки не ограничена, можно добавлять уникальные опции. Доступ к визитке будет не только у создателя, но и у сотрудников — маркетологов, бренд-менеджеров, дизайнеров. Самостоятельно провести работы сложно, если нет опыта. Новичкам придется подключать специалистов, оплачивать их услуги. Альтернативный вариант — самостоятельно разбираться в тонкостях интерфейса, однако это займет большое количество времени, к тому же нет гарантии отсутствия ошибок.
Онлайн-конструкторы — это решение для начинающих, которое подойдет для запуска простых сервисов. Можно подключить контекстную рекламу, чтобы привлечь первых посетителей, тестировать новые ниши или оригинальные стратегии. Предварительная подготовка и обучение не нужны, ведь конструктор рассчитан на неопытных пользователей. Технические проблемы сервис решает самостоятельно. Автор выбирает шаблоны и темы оформления, добавляет контент, информацию о товарах, способах доставки, контактные данные. Создание таким образом займет не больше получаса, тогда как взаимодействие с CMS — длительный процесс. Конструкторы — это единственный способ сделать работу без финансовых вложений. Со временем все можно менять, подключая платный функционал.

Разработка при помощи онлайн-конструктора — оптимальный выход для новичков или тех, кто хочет определить, насколько она необходима. Со временем проект можно расширить, дополнить, сделать функциональнее.
С каким конструктором работать
Количество бесплатных или условно-бесплатных сервисов увеличивается, поэтому начинающим может быть сложно остановиться на одном. Самые удобные и популярные:
- 1С-UMI — относительно молодой, но популярный конструктор, который подойдет для одностраничных визиток или площадок с большим количеством страниц. Вы можете на бесплатной основе использовать более полутысячи шаблонов, часть из которых — адаптивная. Они корректно отображаются на экранах ноутбуков или компьютеров, смартфонов, планшетов (адаптируются под диагональ дисплея для комфортной работы). Шаблоны разделены по категориям. Заменить их можно в любое время. Интерфейс понятный на интуитивном уровне, вам не потребуется предварительное обучение. Много функций. Простая панель администрирования не уменьшает рабочую область, а для активации редактора нужно сделать один клик мышкой. Полная справочная информация поможет разобраться, если возникнут проблемы и вопросы. В будущем веб-сервис можно перенести CMS и другой хостинг, но эта функция платная.
- Ucoz — долгое время к этому сервису относились скептически, и такое мнение было оправдано неудобным и узким функционалом. Постепенно ситуация изменилась. Сейчас Ucoz — это платформа, на которой можно создать проект из одной страницы или сложный сайт с отдельным доменным именем. Выбор шаблонов большой, есть платные и бесплатные функции. Существует возможность редактировать код.
- Тильда — сервис, в котором создание происходит блоками. Из них собирается страничка. Блоки настраиваются в зависимости от желания автора. В платной версии можно подключить больше одного домена или перенести проект на любой хостинг. Есть тестовые блоки, обложки, меню.
- Ukit — узкоспециализированный сервис, который разработан для среднего и малого бизнеса. Интерфейс интуитивно понятный, есть функции для настройки и индивидуализации. Можно сделать интеграцию с CRM.
Как создать сайт-визитку самому бесплатно: инструкция
Алгоритм разработки сайта-визитки рассмотрим на примере решений 1С-UMI.
- Предварительная подготовка. Перед началом работы продумайте организацию веб-сервиса: какой контент будет на главной, в месте для описания услуг или товаров. Напишите или закажите тексты, подберите изображения. Создайте структуру будущей площадки, решите, сколько страниц нужно. Одним из видов является лендинг — посадочная страница, которую в будущем используют для рекламных кампаний. Такая подготовка поможет сэкономить время непосредственно при взаимодействии с 1С-UMI.
- Зайдите на главную страничку сервиса и зарегистрируйтесь. Укажите адрес электронной почты и выберите имя для будущего проекта. Если оно свободно, приступайте к созданию.
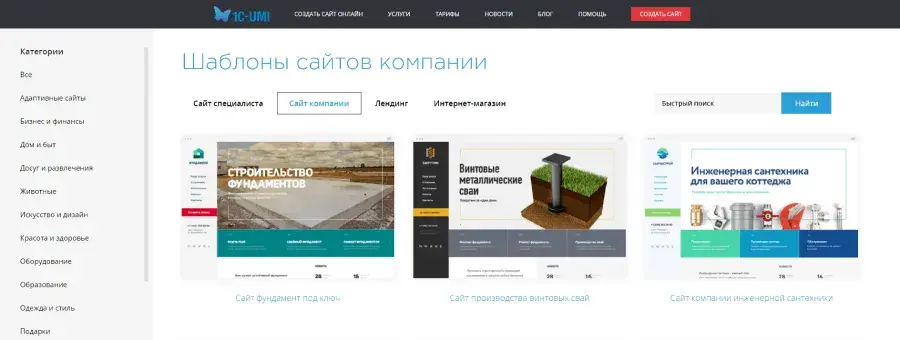
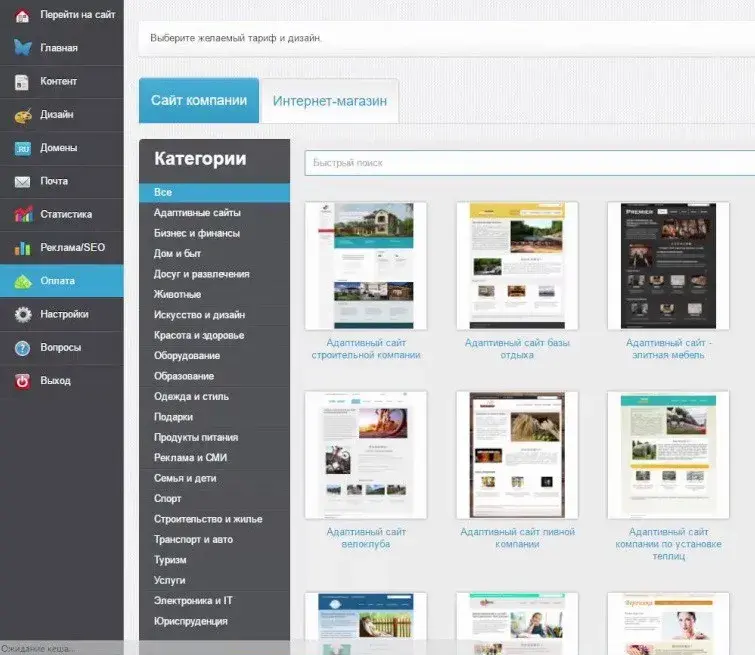
- Выберите тип сайта: лендинг, сайт компании или специалиста, интернет-магазин. Просмотрите шаблоны, которые предлагает конструктор, выберите один из них. Варианты сгруппированы по роду деятельности, адаптации, количеству страниц. Это упрощает выбор и помогает свести к минимуму работу над дизайном.
- Нажмите на кнопку «Создать сайт». Перед вами откроется панель управления в развернутом виде. На этом этапе займитесь контентом — добавляйте и корректируйте содержимое.
- Чтобы перейти в режим редактирования, нажмите F2 и выберите тот элемент, который хотите изменить.
- Разместите свой логотип, название компании или имя специалиста, укажите род занятий. Отредактируйте содержимое центральной и левой боковой колонки.
- Наберите или вставьте в макет текст-приветствие, в котором указано, чем занимаетесь вы или компания, какие услуги можно заказать либо какие товары купить. Это тот контент, который подготовлен заранее.
- Добавьте изображения, подпишите их.
- Чтобы сохранить все изменения, нажмите F2.
- Перейдите на следующую страницу. Войдите в режим редактирования и измените информацию на ней. Переход к режиму редактирования осуществляется нажатием клавиши F2. Аналогично сохраняются изменения.
- Зайдите в блок с контактами. Внимательно отредактируйте имеющиеся там сведения. Проверьте, насколько актуальны данные, которые вы указываете. Ошибка в номере телефона или опечатка в адресе электронной почты обернется потерей клиентов, которые не смогут связаться с вами. В будущем следите за актуальностью информации и вносите изменения сразу же. Это позволит оставаться на связи с теми, кто зашел на ваш ресурс.
- Если вы указываете цены на услуги или товары, обновляйте данные на сайте-визитке. Это поможет избежать оттока клиентов.
- Закончив с основным содержимым, сохраните проделанную работу и перейдите к панели управления. Кликните по ней.
- Войдите в раздел «Контент» и выберите в нем пункт «Структура и меню». Здесь есть возможности для отображения страниц, редактирования комментариев, взаимодействия с социальными сетями. Если один из разделов находится в разработке или обновляется, не нужно показывать его пользователям. Сначала завершите работы, а потом демонстрируйте результат. Чтобы скрыть раздел, отметьте его галочкой и выберите пункт «Сделать неактивным» в меню «Действия с отмеченными». Когда завершите обновление или редактирование, снимите галочку.
- В разделе «Комментарии» есть возможность модерировать отзывы, удалять те, которые не устраивают вас или являются некорректными.
- Чтобы отображать комментарии и лайки, которые пользователи оставляют в социальных сетях, перейдите в одноименный раздел.
- Подраздел панели управления «Иконка сайта» позволит загрузить логотип. Размер изображения может быть любым, система сама подстроит его под нужный формат.
- У посетителей не должно складываться впечатления, что сайт создан по шаблону. Займитесь дизайном, для этого перейдите в соответствующий пункт меню. При желании можете поменять шаблон — внесенная информация при этом сохранится.
- Настройте почту для входящих писем, чтобы контактировать с клиентами и посетителями.
- В разделе «Реклама/SEO» настраивается продвижение сайта в поисковых системах.
- Для смены пароля, адреса электронной почты, к которой привязана площадка, или контактных данных зайдите в раздел «Личные настройки».
- Создайте резервную копию — опция доступна в соответствующем разделе.
- Конструктор дает возможность очистить кэш сайта, удалить временные файлы или всю информацию.
- Визитка создана. Наполняйте ее интересным контентом, обновляйте портфолио — это привлечет клиентов. Пользоваться бесплатным проектом, сделанным при помощи UMI, можно неограниченное количество времени. Есть возможность планировать и проводить рекламные кампании — для этого не потребуется переходить в платный тариф.
- Если нужно изменить дизайн сайта-визитки, сделать это можно, не рискуя потерять имеющиеся данные. Перейдите в раздел «Дизайн», измените цветовую схему, добавьте фоновые изображения, выберите подходящие шрифты. Не забывайте сохранять изменения.


Бесплатный функционал сервиса 1C-UMI позволяет создать визитку любой сложности. В редакторе нет рекламы, которая отвлекает от разработки, а готовый проект получает читабельное имя, легко запоминающееся посетителями. Для бесплатного пользования предоставляется 100 Мб пространства на диске. Этого объема достаточно для небольшого презентационного сайта или лендинга.
В конструкторе 1C-UMI есть платные функции, которые помогают расширить функционал. Это создание в нем собственной почты, привязка своего домена. За плату доступно управление CSS, продвижение сайта в поисковиках. Чтобы воспользоваться расширенными функциями, достаточно перейти в раздел «Оплата». Здесь выбирают срок, на который оплачивается ресурс или переводят сайт на другой хостинг.

Конструктор 1C-UMI удобнее всего для создания небольших проектов. Выбор готовых шаблонов для отраслей, 100 из которых адаптивны, поможет быстро сконструировать площадку, а их использование не требует оплаты. Чтобы расширить функциональность, посетите магазин решений UMI.Market, где есть дополнительные модули.
Советы
- Указывайте адрес сайта на бумажных визитках — так партнеры получат полные сведения о вашей деятельности.
- Избегайте объемных блоков текста, структурируйте информацию. Выделяйте суть, добавляйте примеры.
- Расширяйте портфолио, указывайте статистику: рост прибыли, количество клиентов. Факты работают эффективнее «голой» рекламы.
- Следите, чтобы данные соответствовали действительности, были актуальными.