Львиная доля пользователей для выхода в интернет используют мобильное устройство. Смартфоны по функциональности почти ничем не уступают компьютерам, а значит интернет-предприниматели должны учитывать их потребности. С версией для ПК все понятно, а для мобильных устройств программисты придумали сразу несколько решений. Можно создать мобильную версию или подогнать дизайн под разные разрешения экрана сразу же. В каких случаях подойдет первый вариант, а когда следует воспользоваться вторым, рассказывают эксперты компании 1C-UMI.

Адаптивный сайт
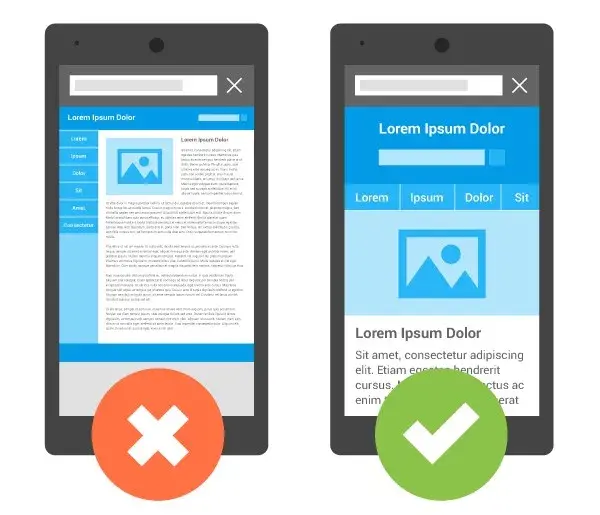
Главная особенность адаптивного сайта заключается в названии технологии. На выходе получается сайт, который может подстраиваться под любое разрешение экрана. Ресурс будет одинаково хорошо отображен как на экране компьютера, так и на смартфоне.

Но для создания универсальной адаптивности разработчики делают свой набор стилей CSS. Технология чем-то похожа на «резиновый» портал, но здесь нам все-таки придется создать стили для каждого устройства.
Чем же хорош такой сайт? Во-первых, им проще управлять. Одна единственная платформа для всех клиентов — это хорошо. Возьмем самый простой пример — контент размещается на платформе всего один раз, и он автоматом подстраивается под устройство, с которого его читает пользователь.

Во-вторых, сделать выбор между адаптивкой и мобильным сайтом будет легче тем, кто хочет сэкономить. Адаптивный сайт и его верстка — более дешевый вариант.
У адаптивного сайта есть и недостаток. На мобильных устройствах он грузится немного медленнее, потому что несмотря на свой CCS, объем информации в мегабайтах загружается всегда одинаковый. И если интернет ПК справится с ним за секунду-две, то мобильному пользователю придется ждать в десять раз дольше.
Мобильный сайт
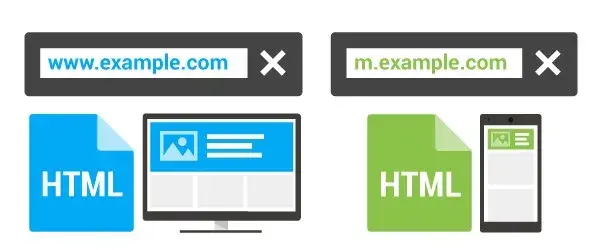
Мобильный сайт — это отдельный сайт, сделанный под смартфоны и планшеты. По факту владелец получает два полноценных сайта, один основной и второй мобильный. Этот вариант практически незаменим для тех, кто хочет «облегчить» сайт в информационном плане — разместить на нем лишь часть информации с основного ресурса.

Мобильная версия позволит сделать сайт целевым и комфортным для пользователей. Ведь меню и навигация с самого начала создается под «экран» смартфона, а не адаптируется к нему, как в первой варианте. Основная и мобильная версия действуют автономно, для кого-то это, возможно, покажется недостатком, ведь тот же контент приходится постить два раза. Ну а кто-то оценит независимость по достоинству, как и возможность подбирать контент для мобильной версии максимально целенаправленно.
Моб.версия быстро загружается, поскольку объем информации в нем максимально урезан.

Недостаток мобильной версии в том, что она требует больше ресурсов, времени и денег на свое содержание.
Нужен человек, а то и команда, которая бы следила за актуальностью контента, обновлением информации.
Еще один нюанс заключается в подготовке материала. Любой текст следует сначала адаптировать под мобильное устройство и только затем размещать на мобильном сайте.
Что выбрать: мобильную версию или адаптивный дизайн
Сразу отметим, что выбор конкретной технологии зависит от тематики и аудитории. И тот, и другой вариант подойдет для позиционирования компании в интернете. Адаптивная версия более экономная, ее основной недостаток — более медленная загрузка данных. Впрочем, и ее можно свести к минимуму, если убрать с основного сайта лишнее.
Шаблоны конструктора 1C-UMI адаптированы под мобильные устройства. Поэтому пользователи всегда будут довольны!