Как настроить контактную форму
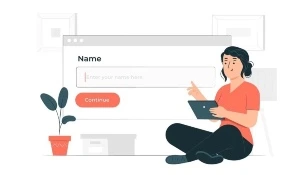
Настройка контактной формы начинается с выбора основных полей. Обычно это:
- Имя: чтобы знать, как обратиться к клиенту.
- Email: для обратной связи.
- Телефон: если вы хотите быстро связаться с клиентом.
- Сообщение: чтобы клиент мог описать свой вопрос или проблему.
Дополнительно добавляют поля для выбора услуг, согласия на обработку данных (это требование закона) или прикрепления файлов. Если ваша цель — не просто коммуникация, а получение лидов или конверсия, стоит подумать о формах заказа, подписки, бронирования или любого другого действия, которое является конверсионным для вашего бизнеса.
Как создать форму в конструкторе 1C-UMI
Добавить форму на сайт, созданный на конструкторе 1C-UMI, очень легко — это займет всего пару минут. Никаких технических знаний не потребуется, потому что удобный функционал форм с готовыми шаблонами уже встроен в панель управления. Он позволяет создавать формы для любых задач — от обратной связи до оформления заказа.
Как создать контактную форму на CMS
Для владельцев сайтов на CMS есть готовые решения. В зависимости от платформы, это будет либо встроенный модуль форм, либо подключение стороннего плагина контактных форм. Например, на системе управления сайтами UMI.CMS задача создания контактных форм решается очень изящно. В платформу встроен специальный модуль «Обратная связь», который позволяет создавать формы быстро и тоже без технических навыков.
Создание контактных форм с нуля
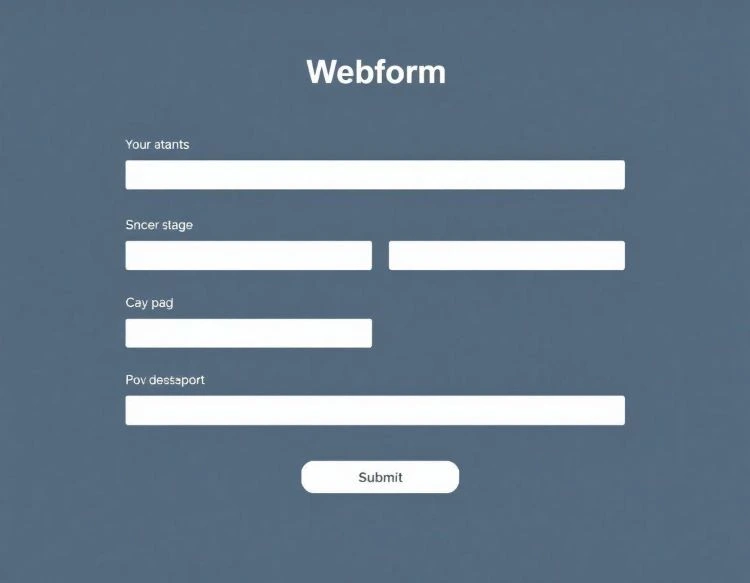
Тем, кто умеет кодировать и хочет создать форму самостоятельно с нуля, поможет простой код на HTML. Вот базовый пример:
<form action="/submit" method="post">
<label for="name">Имя:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Сообщение:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">Отправить</button>
</form>
Этот код создаёт простую контактную форму для сайта HTML. Чтобы сделать её более привлекательной, добавьте стили с помощью CSS. Например, оформите кнопки, измените шрифты или добавьте цвета. Если вам нужно больше функциональности, например, проверки заполненных полей, используйте JavaScript.
Расширенные функции контактных форм
Чтобы защититься от спама, подключите CAPTCHA. Она требует от пользователей доказать, что они не роботы, и это снижает количество нежелательных сообщений. Также полезно настроить уведомления: вы можете получать заявки не только на почту, но и в мессенджеры. Если у вас есть CRM-система, интеграция с формой позволит автоматически добавлять заявки в базу клиентов.
Рекомендации по улучшению UX контактной формы
Хорошая форма не должна вызывать затруднений у пользователей. Разместите её на видном месте ― например, в шапке сайта или на отдельной странице с контактами. Убедитесь, что форма адаптирована для мобильных устройств: она должна быть удобной для заполнения с телефона. И, конечно, протестируйте её работу, чтобы избежать ошибок.
Часто задаваемые вопросы о формах
Нужно ли тестировать контактные формы?
Обязательно. Регулярное тестирование формы помогает выявить ошибки в её работе. Например, форма может некорректно отправлять данные или быть неудобной для заполнения на мобильных устройствах. Проверяя её функциональность, вы гарантируете, что клиенты смогут легко связаться с вами.
Что делать, если форма не работает?
Проверьте правильность настроек сервера и обработчика форм. Убедитесь, что скрипт для отправки данных подключён и функционирует.
Как оптимизировать форму для SEO?
Добавьте понятные метки и описания для полей с ключевыми словамИ, чтобы улучшить видимость страницы с формой в поисковиках.