Слышали фразу «Мудрец — тот, кто учится на чужих ошибках»? Сегодня мы поможем вам стать немного мудрее. Мы проанализировали множество сайтов различной тематики, созданных на UMI.ru. На основе этого анализа мы составили список типичных ошибок, которые встречаются у владельцев сайтов на нашем сервисе. В этой статье мы разберем самые распространенные из них и расскажем, почему они вредны и как их следует избегать.
Многие из этих вещей могут показаться вам незначительными, но помните: лояльность пользователей формируется подсознательно и складывается из мелочей, которые бывают незаметны по отдельности, но вкупе влияют на ваш успех. Не обращать на них внимание — то же самое, что ходить в нечищеной обуви, рассчитывая, что окружающие не заметят.
Сегодня мы разберем ошибки, связанные с внешним видом текстов на вашем сайте. Во второй части статьи проанализируем недочеты структуры, содержания и графических изображений. Все примеры взяты с реальных сайтов.
Грамматика
Распространенные ошибки:
- опечатки, например, «копьютер» вместо «компьютер»;
- орфографические ошибки, например, «», «фотогаллерея» или «фото галерея»; правильно — «фотогалерея»; «вы» с прописной буквы там, где это не ;
- стилистические ошибки, например, «прейскурант цен» – ;
- пунктуационные ошибки, например, отсутствие запятой перед местоимением «который».
Чем плохо
Грамотный текст – это способ показать уважение к вашей аудитории, независимо от сферы вашего бизнеса. Это важно вдвойне, если вы занимаетесь коммерческой деятельностью. «Но пользователи не вчитываются в тексты, никто не заметит пропущенной запятой. Главное, чтобы был понятен смысл, я же не учебники продаю. К тому же, мои клиенты сами не знают всех правил», — возразите вы и ошибетесь. Им можно, вам — нет, потому что вы продаете, а они покупают. Как думаете, сколько клиентов купят у вас «эсковатор» в «москве» и не почувствуют раздражения? Помните, грамотность (как и вежливость) ничего нам не стоит, а эффект дает всегда положительный.
Как лечить
Чтобы ваш контент был грамотным, совсем не обязательно знать все правила наизусть. Просто прогоните тексты через проверку в вашем текстовом редакторе (MS Word и т.п.) или через онлайн-инструмент, например, . А если все равно сомневаетесь — в помощь.
Форматирование и типографика
Обращайте внимание на внешний вид текстов на вашем сайте, особенно на главной странице. Оформление текста влияет на удобство его восприятие и доступность контента, а значит, и на конверсию сайта.
Распространенные ошибки:
1. Не соблюдена иерархия заголовков. Заголовок 1-го уровня всегда должен быть заметнее (больше/жирнее), чем заголовок 2-го уровня, а 2-го — заметнее, чем 3-го и так далее. Звучит как дважды два, но часто игнорируется. А ведь именно правильные заголовки помогают пользователю быстро сориентироваться в содержании страницы (помним: мы не читаем страницы, а просматриваем их). При этом, для поисковой оптимизации важно выделять заголовки не просто шрифтом, но и соответствующими HTML-тегами: H1 (1 уровень), H2 (2 уровень) и т.д.
На UMI.ru вам об этом не нужно беспокоиться: во всех готовых сайтах заранее настроены правильные заголовки до 6 уровня. Просто нажмите кнопку «Формат» в редакторе сайта и выберите нужный заголовок, а соответствующий код подставится автоматически.

2. Не соблюдены отступы между абзацами, а также между заголовками и абзацами. Зачем разделять текст на абзацы, а абзацы отделять друг от друга интервалами — очевидно. А вот на каком расстоянии заголовок должен находиться от текста и почему это важно — задумывается не каждый. Не будем рассуждать, просто приведем«Теорию близости».
3. Подчеркнутый текст, не являющийся ссылкой. Любой подчеркнутый текст в интернете интуитивно воспринимается как гиперссылка. При попытке кликнуть на такой текст, если он оказался некликабельным, мы чувствуем раздражение оттого, что нас ввели в заблуждение. Стоит ли пояснять, что раздражение клиента не мотивирует его к покупке.
Например, как вы думаете, где в этом тексте ссылки?

4. Неудачное для восприятия форматирование шрифтов. Например:
|
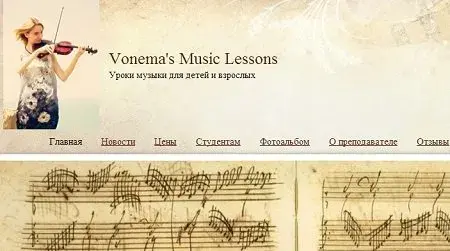
4.1. Пестрая фоновая картинка |
4.2. Неконтрастный шрифт |
|
4.3. Перегруженность цветовыми акцентами в тексте |
4.4. Длинный заголовок загл |

|
авными буквами, контент жирным шрифтом |
4.5. Перегруженность символьными акцентами в меню
5. Неоформленные списки. Если просто поставить тире перед каждым пунктом списка, то браузер распознает его как простой текст, а не как список, и сделает неверные переносы строк. Для правильного форматирования списков не забывайте нажимать соответствующую кнопку в редакторе сайта.
 – для маркированного списка,
– для маркированного списка,  – для нумерованного. Сравните:
– для нумерованного. Сравните:
|
Правильный список:
|
Неправильный список: - Пункт первый. Браузер не распознает его как пункт списка. - Пункт второй. Браузер не распознает его как пункт списка. - Пункт третий. Браузер не распознает его как пункт списка. |
6. Неверно употребленные спецсимволы. Например, перепутанные дефис и тире, неверные кавычки (или разные в одном и том же тексте), лишние пробелы в тексте, пробелы перед знаками препинания, точки в конце заголовков и т.п.
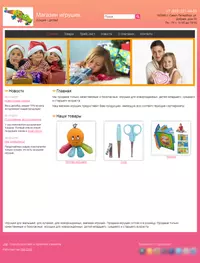
7. Разные шрифты, их размеры, начертания, неодинаковое выравнивание абзацев в контенте одного порядка; неодинаковые отступы абзацев на странице, например:
|
|
Здесь можно насчитать 3 шрифта, 3 размера, 2 цвета и фона шрифтов, а также выравнивание по левому краю, вместо общепринятого по ширине. Если добавить к этому шрифты системных элементов (заголовки и даты новостей, названия разделов и страниц), то голова идет кругом от просмотра этой страницы.
Чем плохо
Любые неудобства на вашем сайте уводят пользователей в сторону от покупки или работы с вами, либо создают впечатление некачественной работы. А если у вас некачественный сайт, то, вероятно, и сервис соответствующий?
И наоборот, грамотно оформленный контент помогает донести до аудитории нужное сообщение, выбрать товар/услугу, и говорит о вашем профессионализме. Более того, чем легче воспринимать содержимое сайта, тем качественнее показатели его посещаемости, а значит, и весомость для поисковых систем.
Как лечить
При форматировании текстов на сайте помните о законах юзабилити и используйте все инструменты панели редактирования сайтов:
![]()
Также вам помогут , который сам правильно оттипографит все тексты, и .
Если не хотите разбираться в HTML-коде, то на отображение текста готовыми символами («Настройка — Дело техники — Выдавать символы — готовыми символами»). Вставьте в него ваш текст, нажмите «Оттипографить», скопируйте готовый текст и вставьте его на ваш сайт.