Как мы помним из первой части статьи «Кто удовлетворяет, тот побеждает. Основы юзабилити сайтов. Часть 1», удобство использования сайта напрямую влияет на его конверсию и складывается из множества факторов: компоновка веб-страниц, логичность структуры и удобство навигации, вид кнопок и ссылок, читабельность текстов и многое другое. Сегодня мы расскажем, какими правилами следует руководствоваться для того, чтобы сделать ваш сайт удобным для пользователей, а значит — эффективным для его владельца.
Компоновка страниц: правило «F»
Почему весь западный мир пишет слева направо, а не снизу вверх и не по диагонали? Потому что нам удобно читать слева направо! Так вот, исследователи выявили важный факт: люди просматривают веб-страницы точно так же, слева направо и сверху вниз.

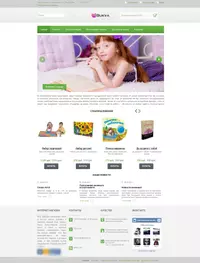
Это не значит, что все сайты должны быть одинаковыми. Но чем дальше вы отходите от этой схемы, тем больше противоречите ожиданиям пользователей, и тем меньше их удовлетворенность от контакта с вашим сайтом. Все шаблоны именно UMI.ru спроектированы с учетом этого правила.
Удостоверьтесь, что вся ключевая информация находится в пределах одного экрана, без прокрутки окна вниз — особенно на главной странице. Имейте в виду, что понятие «один экран» достаточно размытое, так как зависит от разрешения монитора зрителя. Узнать, с каких разрешений аудитория просматривает ваш сайт, можно при помощи сервисов сбора статистики (например, Google Analytics, Яндекс.Метрика).
Правила навигации
 Для того, чтобы использование сайта не доставляло дискомфорта, посетитель должен без усилий понимать:
Для того, чтобы использование сайта не доставляло дискомфорта, посетитель должен без усилий понимать:
— где искать ту или иную информацию/функцию на вашем сайте;
— где именно в структуре сайта он находится в данный момент и как перемещаться дальше.
Помните: то, что ищет ваш пользователь (представитель вашей целевой аудитории) на вашем сайте, должно находиться именно ТАМ, где он ожидает. Он не должен задумываться, как устроен ваш сайт и как найти на нем что-либо — навигация должна быть очевидной, а действия — интуитивными. Это касается и расположения элементов сайта (особенно на главной странице), и структуры информации, и меню.
Главное меню сайта не должно быть слишком длинным, а если оно расположено горизонтально — не должно переноситься на другую строку. Название каждого раздела должно давать однозначное понимание, что именно находится в нем.
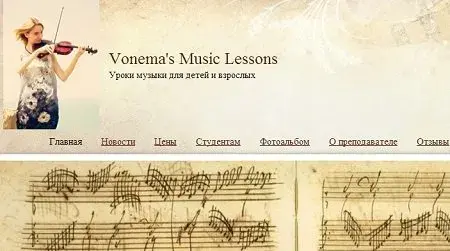
Сориентироваться в структуре сайта поможет вспомогательное меню «хлебные крошки», которое предусмотрено в шаблонах всех сайтов на UMI.ru. «Хлебные крошки» показывают путь от начальной страницы до текущего местонахождения (для наглядности мы выделили «хлебные крошки» в красную рамочку).

Правила гиперссылок
Технически текстовая гиперссылка может выглядеть, как угодно. Но подсознательно текст воспринимается как кликабельная ссылка, если он выделен синим цветом шрифта и подчеркиванием.
Какая часть этого текста является ссылкой?
Если пользователь вашего сайта легко может ответить на аналогичный вопрос, не притрагиваясь к мыши, — значит ссылки оформлены верно.
На сервисе UMI.ru вам не нужно беспокоиться об этом: стили ссылок, текстов, заголовков, изображений и т.п. на всех готовых сайтах изначально настроены, исходя из этих правил. Однако, если вы планируете в дальнейшем изменять стили при помощи CSS или выводить сайт на свой хостинг, помните об этом.
А вот правило, которое вам больше других пригодится при наполнении сайта.
Важно обращать внимание на содержательность текстовых ссылок. Не отрывайте ссылки от контекста, не ставьте ссылки со слов «тут», «здесь», «по ссылке» и т.п. Ставьте ссылку ТОЛЬКО с тех слов, которые непосредственно относятся к ее содержанию. Не включайте в ссылку кавычки и внешние знаки препинания (скобки, запятую/точку в конце ссылки).
Неправильно:
О том, как грамотно ставить ссылки, вы узнаете из статьи «Секреты хорошего гипертекста» из «Ководства» Артемия Лебедева по этой ссылке.
Неправильно:
О том, как грамотно ставить ссылки, вы узнаете из статьи «Секреты хорошего гипертекста» из «Ководства» Артемия Лебедева.
Правильно:
О том, как грамотно ставить ссылки, вы узнаете из статьи «Секреты хорошего гипертекста» из «Ководства» Артемия Лебедева.
Правила текстов
Будьте проще! Заботьтесь о «читабельности» информации на вашем сайте — как визуальной, так и смысловой. Чем больше напряжения требуется для прочтения текста, тем сложнее пользователю вынести из него пользу для себя. Никогда не жертвуйте удобством в пользу оригинальности!
На что следует обратить внимание:
- Визуальное форматирование
- размер шрифта:
Стандартный размер шрифта (11 кегль) наиболее удобен для чтения.
Более мелкий (8 кегль) — усложняет восприятия, особенно когда он применен для больших объемов информации.
А как насчет 7 кегля? А если прочитать это предложение с мобильного телефона? - межстрочные интервалы и поля:
Безусловно, уменьшив интервалы между строчками и поля, обрамляющие абзац, вы сможете уместить больше информации на странице. Но нужно ли вам больше, если аудитория не станет читать этот текст вообще? - цвета и контрастность, отсутствие визуального шума:
Что касается стилей форматирования по умолчанию, то на UMI.ru они уже упакованы для вас в наилучшем виде. Однако, если вы планируете работать с CSS или развивать сайт на собственном хостинге, учитывайте эти правила.
- размер шрифта:
- Смысловое форматирование — расстановка акцентов
Мы чаще всего не ЧИТАЕМ веб-страницы. Мы их ПРОСМАТРИВАЕМ. Мы зрительно сканируем текст, ища слова и выражения, которые привлекут наше внимание. Поэтому очень важно расставлять акценты в тексте, разбивать его на смысловые блоки, иллюстрировать картинками, грамотно составлять заголовки и «цепляющие» тексты.
Будьте проще и полезнее. Избегайте длинных сложных формулировок. Давайте аудитории не то, что ВЫ хотите рассказать о себе, а то, что ОНА хочет узнать о вас.
Но! Не поддавайтесь соблазну акцентировать все и сразу, как можно больше, как можно ярче! Избегайте визуальной перегруженности: если на странице находится огромное количество призывов, приглашений к действию, восклицательных знаков и ярких акцентированных фраз, то это создает эффект давления и раздражает.
НОВИНКА!!! Лучший продукт!! *Не пропустите*! БЕСПЛАТНАЯ ДОСТАВКА только сейчас! Первые 100 покупателей получат скидку 20%! Закажите онлайн прямо сейчас — предложение ограничено!!!
В статье использованы материалы:
Веб-Дизайн: книга Стива Круга или «не заставляйте меня думать!».
User Effect «Converting The Believers».