Любой коммерческий веб-ресурс должен иметь собственную форму заказа. Это удобный способ для посетителей быстро связаться с вами без необходимости разыскивать контакты владельца, открывать почту или набирать номер телефона. Однако такую форму недостаточно просто создать ― ее нужно правильно сформировать и разместить, иначе она не принесет никакой пользы, а наоборот снизит конверсию сайта и количество продаж.
Давайте посмотрим, какие формы заказа бывают, где их лучше всего размещать, какие поля необходимы или наоборот лишь осложнят процесс приобретения товара или услуги.

Форма заказа услуг
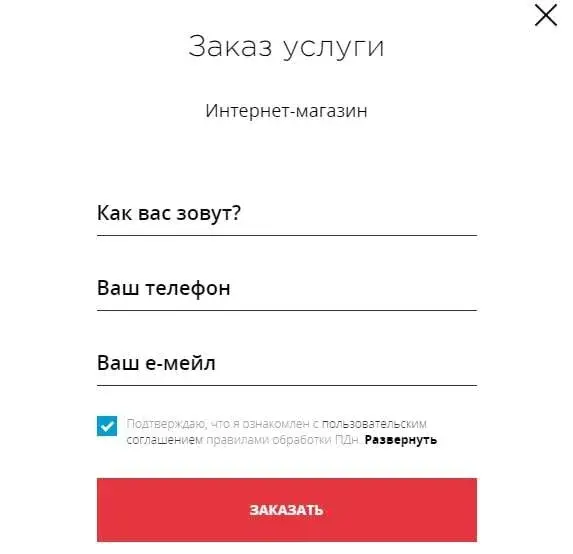
Если вы оказываете услуги, расположите форму заказа в конце или сбоку страницы с описанием, портфолио, ценами и преимуществами. Потенциальный клиент должен сначала ознакомиться со всеми условиями, а уже потом заполнять заявку, если они его заинтересуют.Поля могут быть развернуты сразу или же раскрываться при нажатии на кнопку.
Какие поля включают в такую форму:
- Тариф или название услуги (выбор из списка).
- Имя пользователя.
- Номер телефона.
- Адрес электронной почты.
- Примечание или комментарий (опционально).

Одно из полей для контактов желательно сделать обязательным к заполнению. Либо телефон, либо e-mail. Иначе вы попросту не сможете связаться с клиентом и оказать ему услугу.
Помните, чем меньше полей в форме, тем проще будет пользователю ее заполнить. Соответственно, у вас станет больше оформленных заказов.
Форма заказа товаров
На лендингах форма заказа товара размещается в одном или нескольких местах. Всё зависит от количества экранов. Если одностраничный сайт маленький, с одним экраном, то форма одна. Если экранов несколько, то и форм может быть две или даже три. Традиционно форма помещается на первый экран, сразу под шапкой ресурса. На последнем экране тоже может располагаться форма заказа в развернутом или свернутом виде.
Полей в таких формах должно быть минимум. Обычно это 2 или 3 поля максимум.

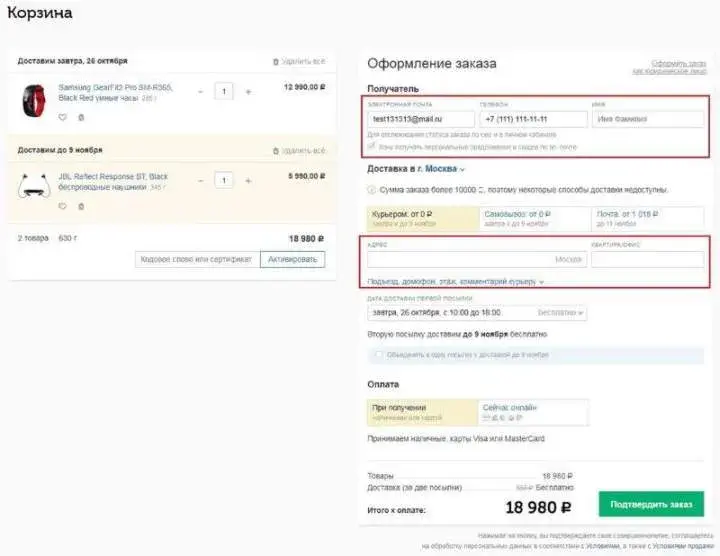
Что касается многостраничных сайтов или интернет-магазинов, форму стоит показывать пользователю в каталоге под каждым товаром.
Если в вашем магазине есть регистрация и авторизация, то создайте для этого отдельную форму и сохраняйте их контактные данные, чтобы не приходилось вводить их при каждом новом оформлении заказа. Достаточно один раз указать свой адрес, телефон и почту при регистрации. А при всех последующих покупках оставьте только поля с выбором способов оплаты и доставки. Дополнительно можно подключить поле для промокода, если вы их используете.
Чтобы не потерять новых клиентов, не навязывайте им обязательную регистрацию в своем магазине. Просто встройте поля для контактных данных в форму оформления заказа ― имя пользователя, его адрес, номер телефона и e-mail. И регистрируйте их автоматически после совершения покупки.
При составлении формы помните, что излишние поля только отталкивают клиентов. Если вам нужно узнать адрес, пусть человек его запишет в одну строку. Не нужно делать отдельные поля для страны, города, улицы, дома, квартиры.
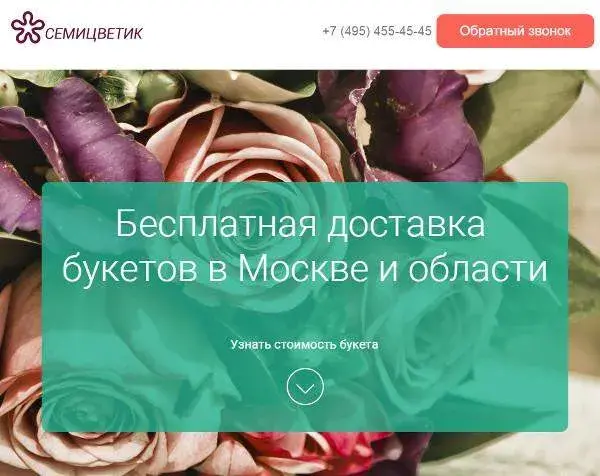
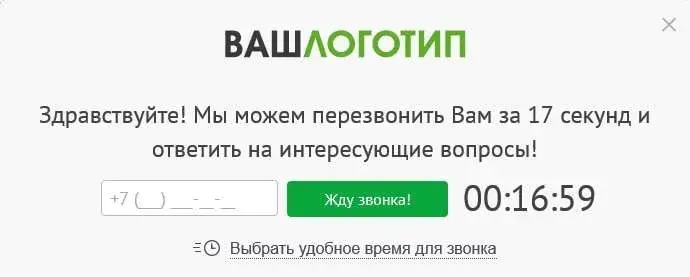
Форма заказа обратного звонка
Такую форму правильнее будет поместить в шапке сайте, напротив номера телефона. При этом форма не должна показываться сразу, ее лучше скрыть за кнопкой или гиперссылкой.

В развернутом виде форма должна состоять из 1 или 2 полей — имени и номера телефона клиента. Второй пункт с контактными данными должен быть обязательным для заполнения. Дополнительно можно внедрить поля для указания удобного времени звонка. Но это вовсе не обязательно.

Рекомендации по юзабилити форм заказа
Чтобы не отпугнуть клиента, не используйте анимацию для форм. Человек должен спокойно заполнить поля, а не ждать, пока форма перестанет двигаться или мигать. Сюда же относится внезапное всплытие формы посередине сайта, когда пользователь читает информацию. Это лишь раздражает и отвлекает от ознакомления с условиями покупки, ценами и товарами.
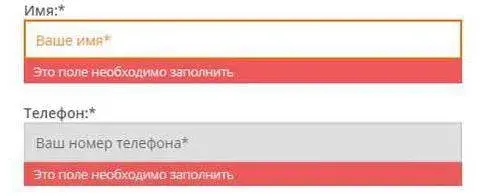
Добавьте проверку на корректность заполнения формы. Например, верно ли указан электронный адрес, в нужном ли формате прописан телефон и заполнены ли обязательные поля. В случае ошибок показывайте предупреждение, что он неверно ввел данные или забыл указать некоторую информацию. Такие оповещения не должны перекрывать сами поля. Расположите их рядом или сверху.

Не используйте капчу в формах заказа, если не хотите лишиться клиентов. Никто не любит совершать лишние телодвижения, особенно, если это нужно делать по многу раз, как бывает в случае ввода Рекапчи второй версии от Google.
Все обязательные для заполнения поля помечайте красной звездочкой. Так пользователь будет видеть, без какой информации не обойтись, а какую можно не указывать.
Не забудьте и о соблюдении закона о персональных данных. Подготовьте все необходимые документы и укажите в форме, что вы собираете данные пользователей для оказания им услуг или продажи товаров. В 1С-UMI для этого всё подготовлено, понадобится только залить на сайт сам текст соглашения.
Создавайте и размещайте формы заказа правильно, и тогда у вас не будет отбоя от клиентов!